If you know you're going to be creating your Entries with about the same set of Fields and Labels for most of the accounts and passwords you store in Codebook (or some other type of data, like credit card information), it can be helpful to set up one or more Entries as templates, with empty Field values. Then when you need to create a new Entry of this type, you can copy it and start editing it right away.
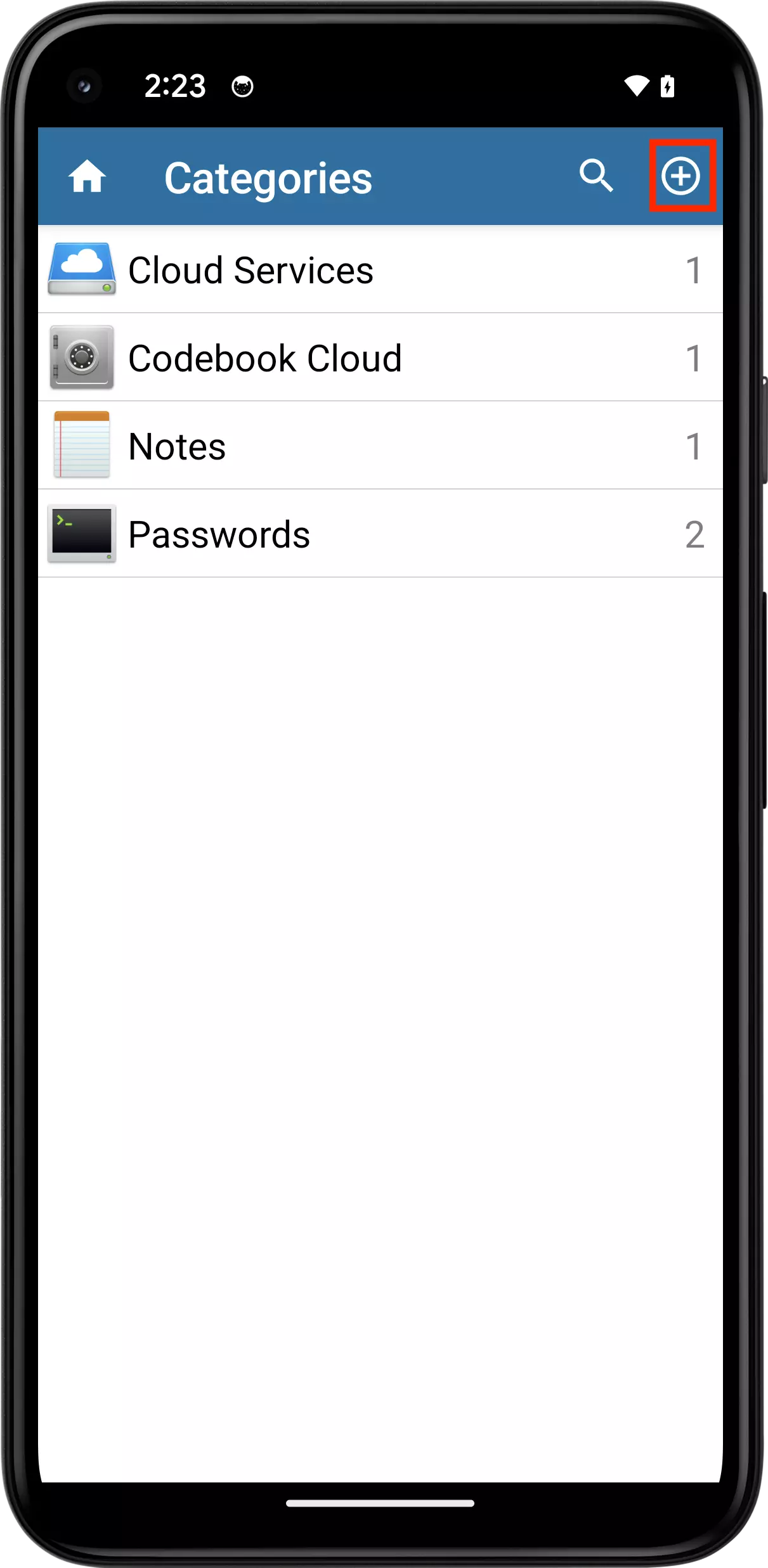
First let's create a new Category for our templates. Tap on Home > Categories to display your existing categories. Tap on the plus button in the navigation bar at add a new category.

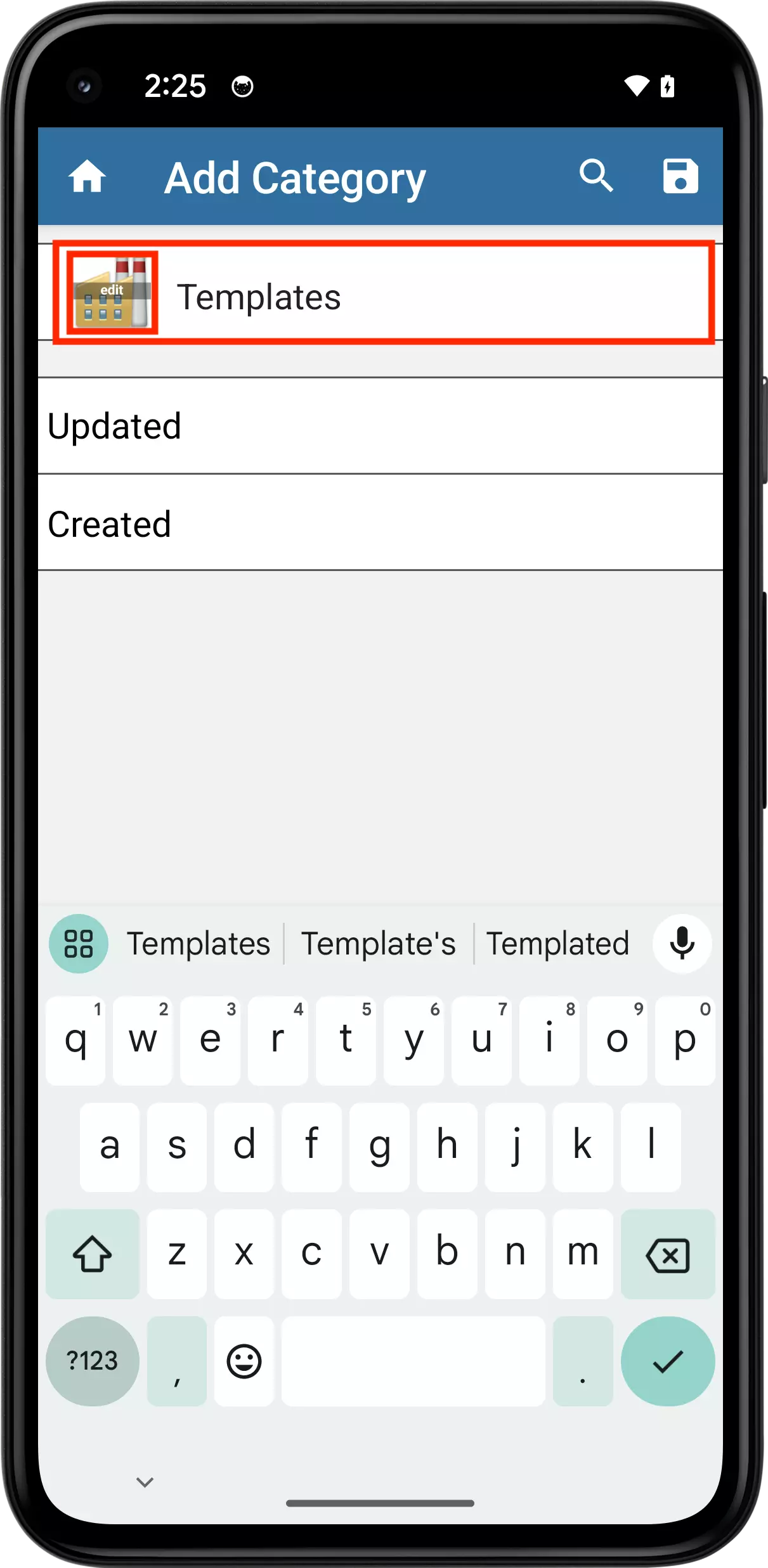
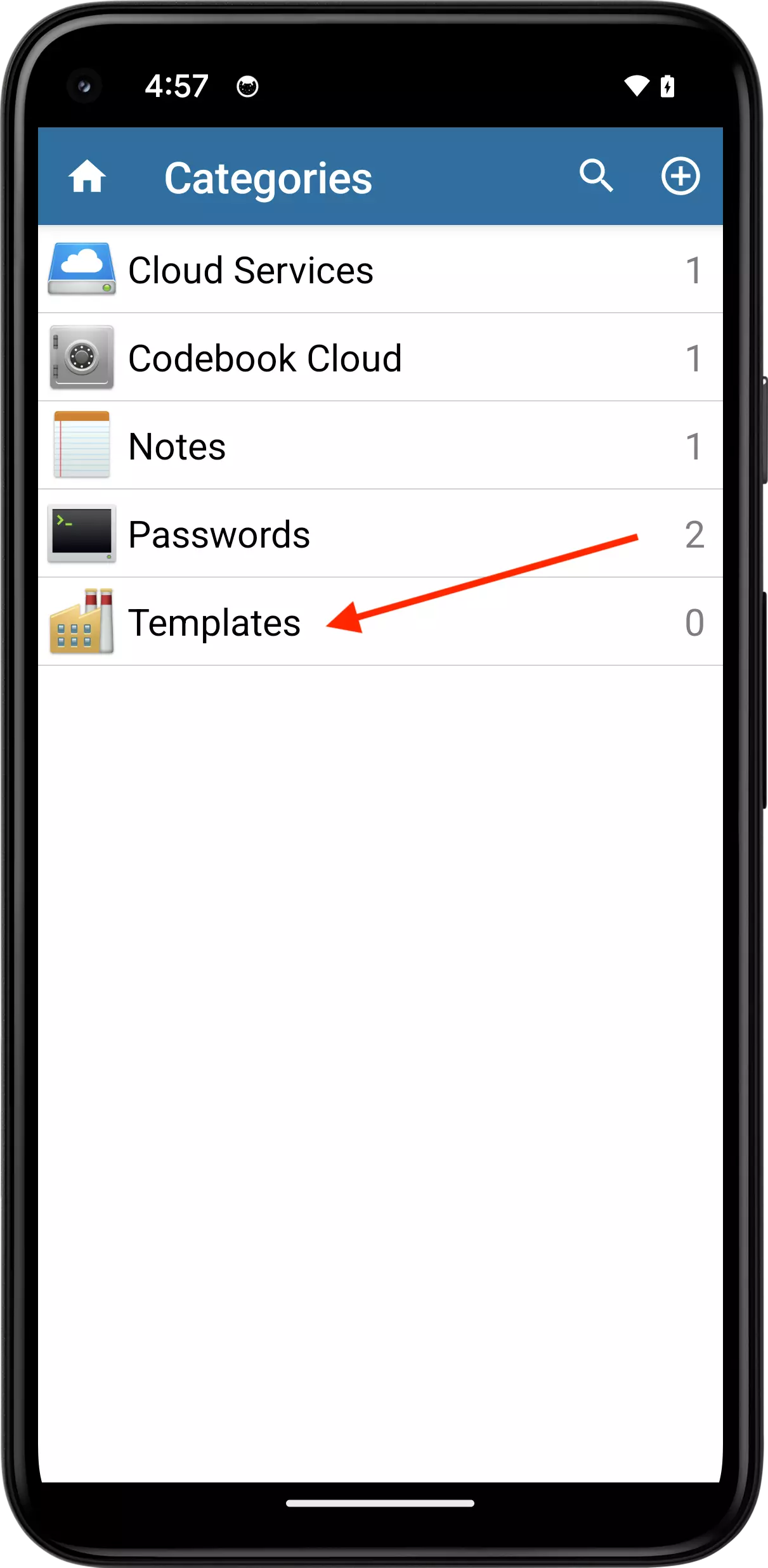
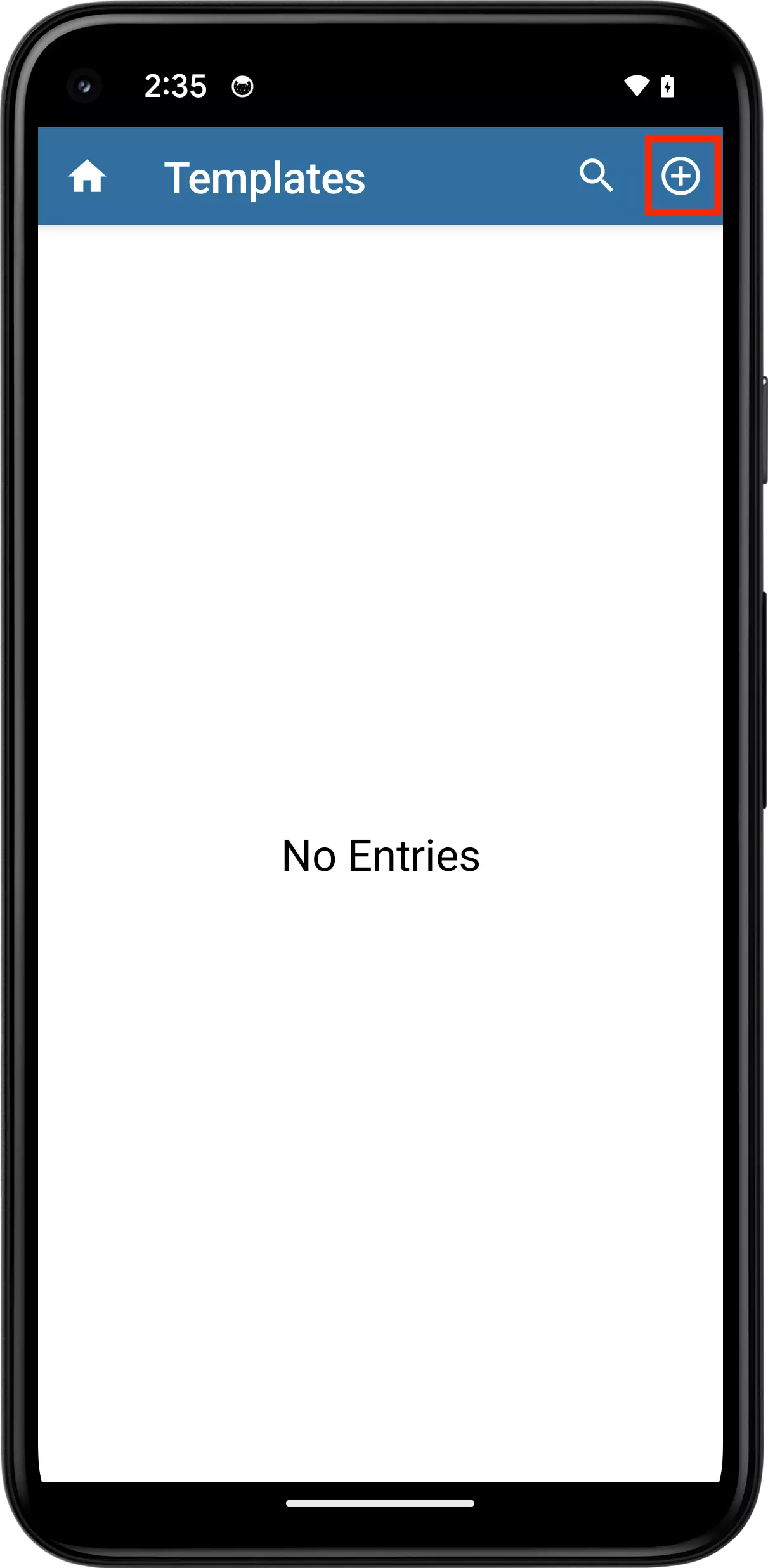
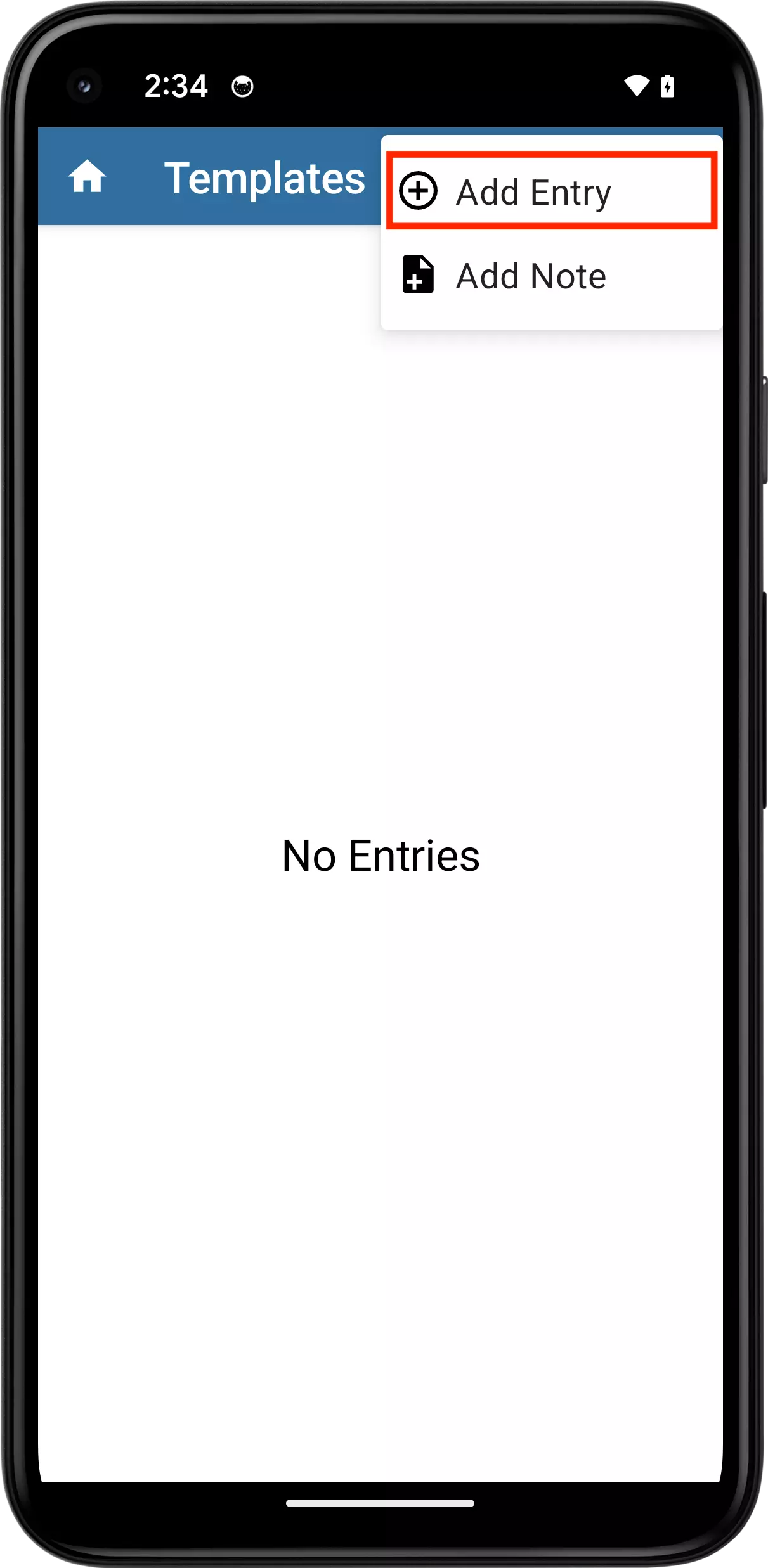
We'll name this Category "Templates" and pick an icon to help distinguish it from our other Categories. Tap the save icon to save the new category. The Category has been created. It has no entries. Tap on the plus button at the top of the new Templates category.



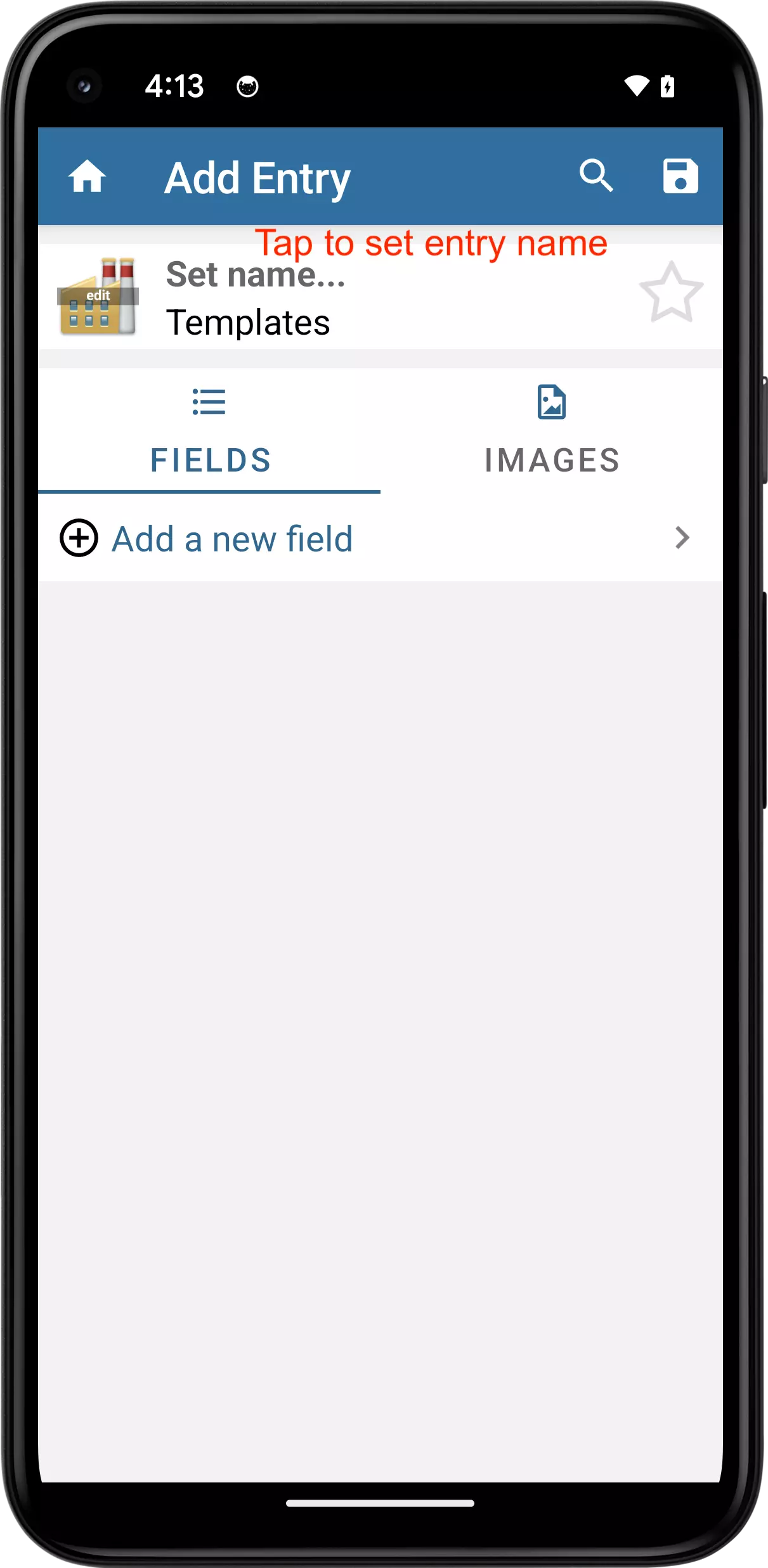
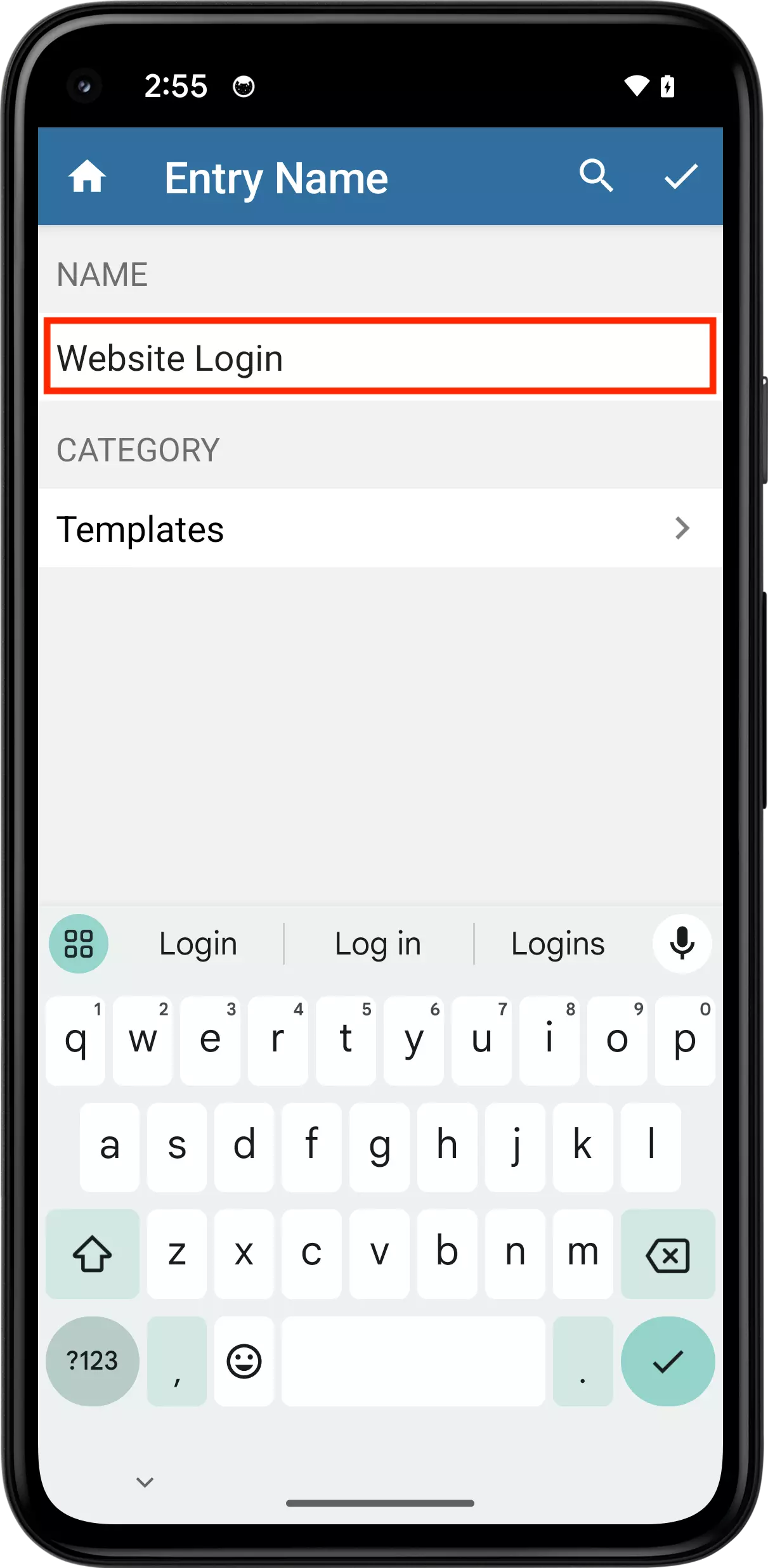
Tap Add Entry to create a new entry. We're going to use this Entry for setting up login accounts for websites, so we'll name it Website Login. After entering the name, tap the ✓, tap Save.



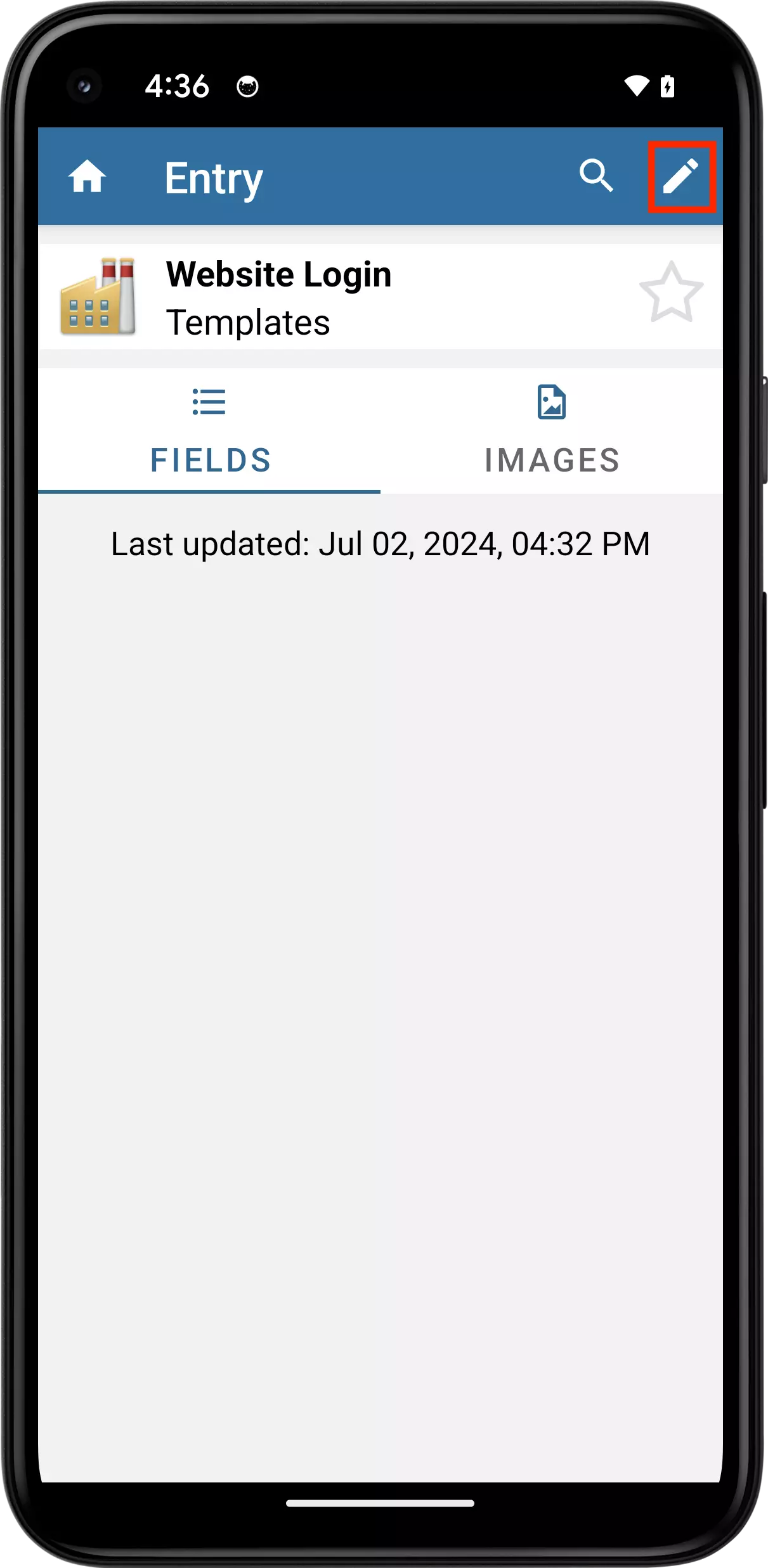
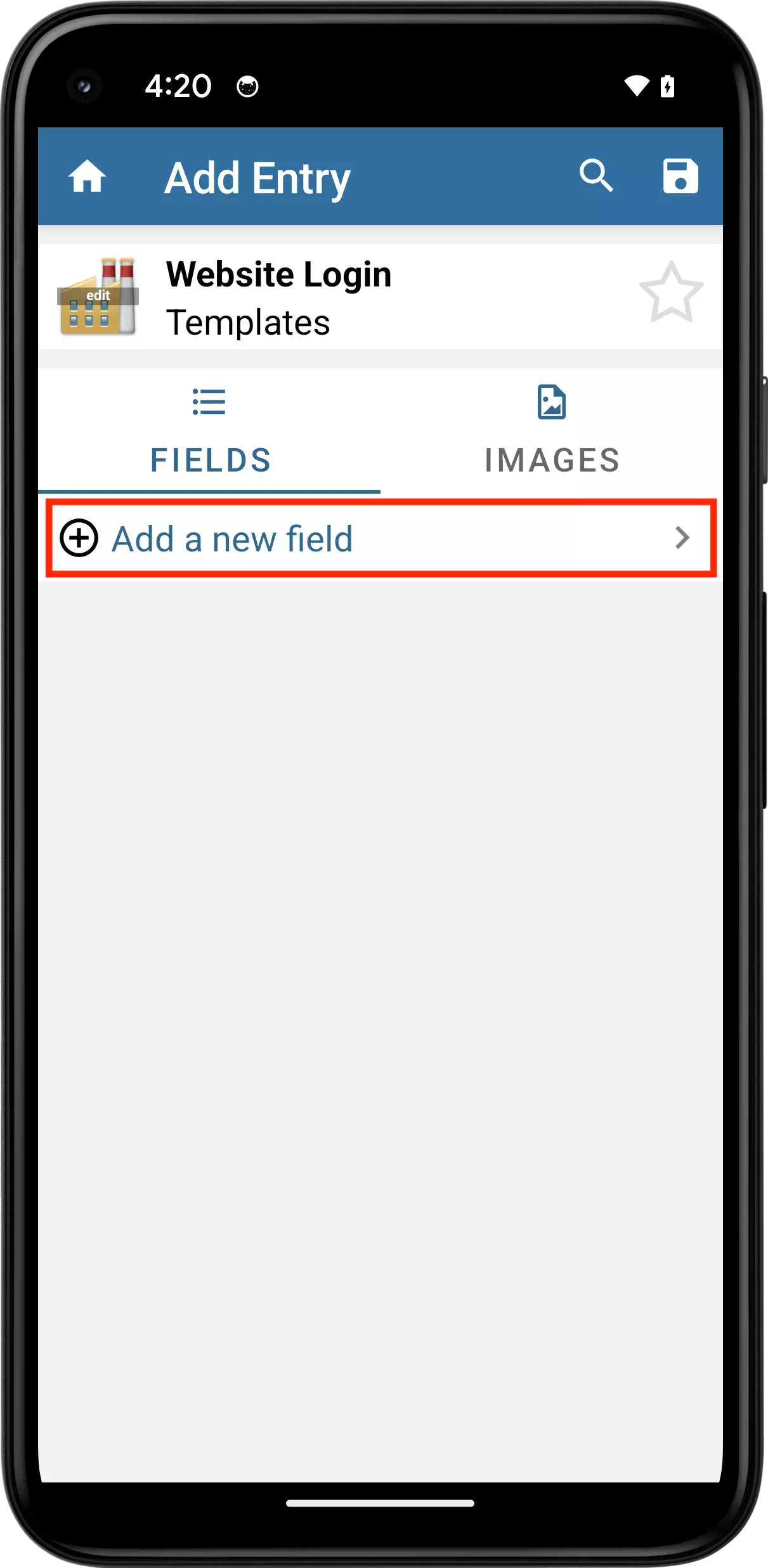
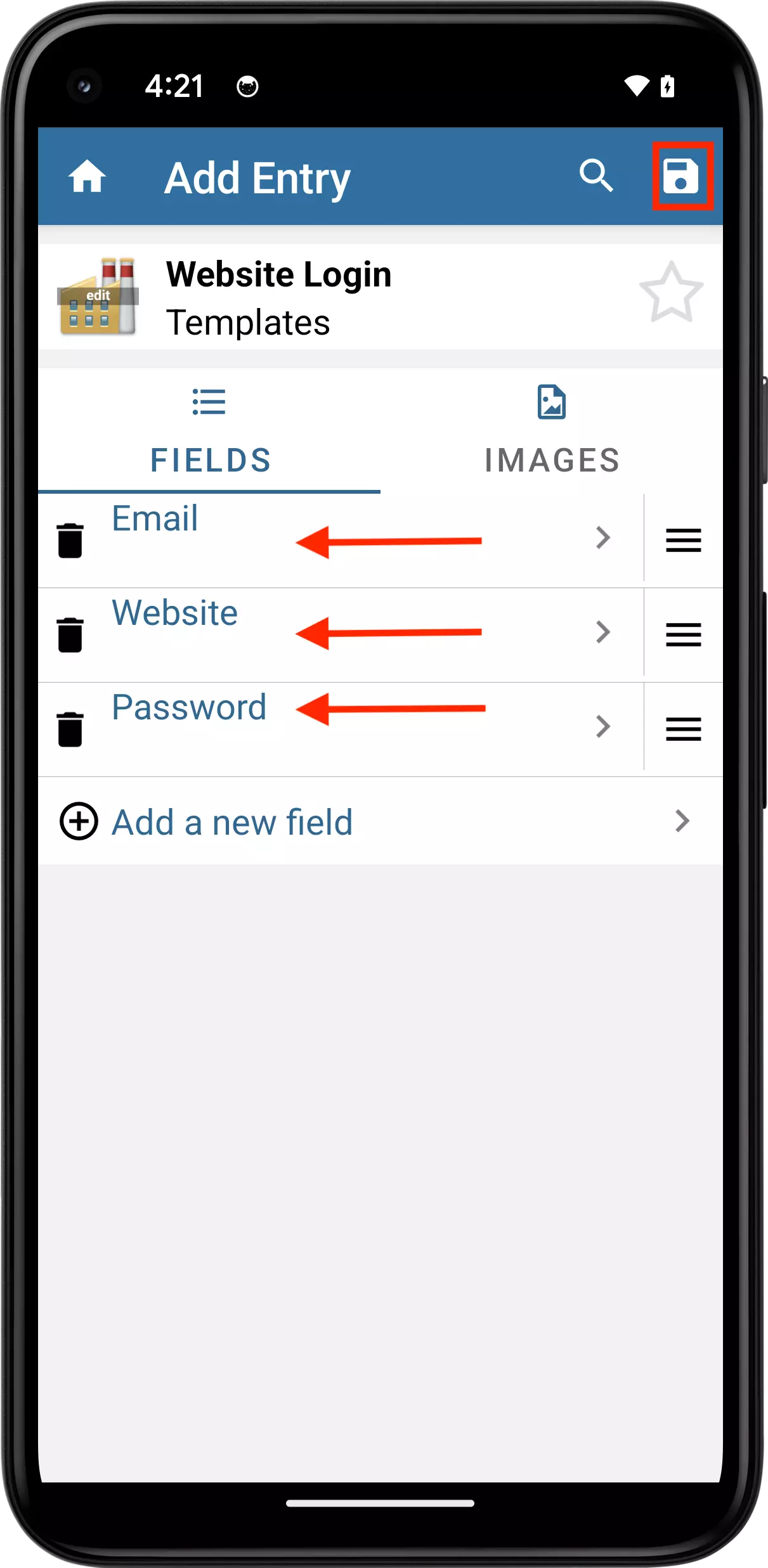
Now, we want to add fields to this entry. Tap Add a new field and add Email, Password, and Website Fields to the new Entry, and leave the contents of each blank.



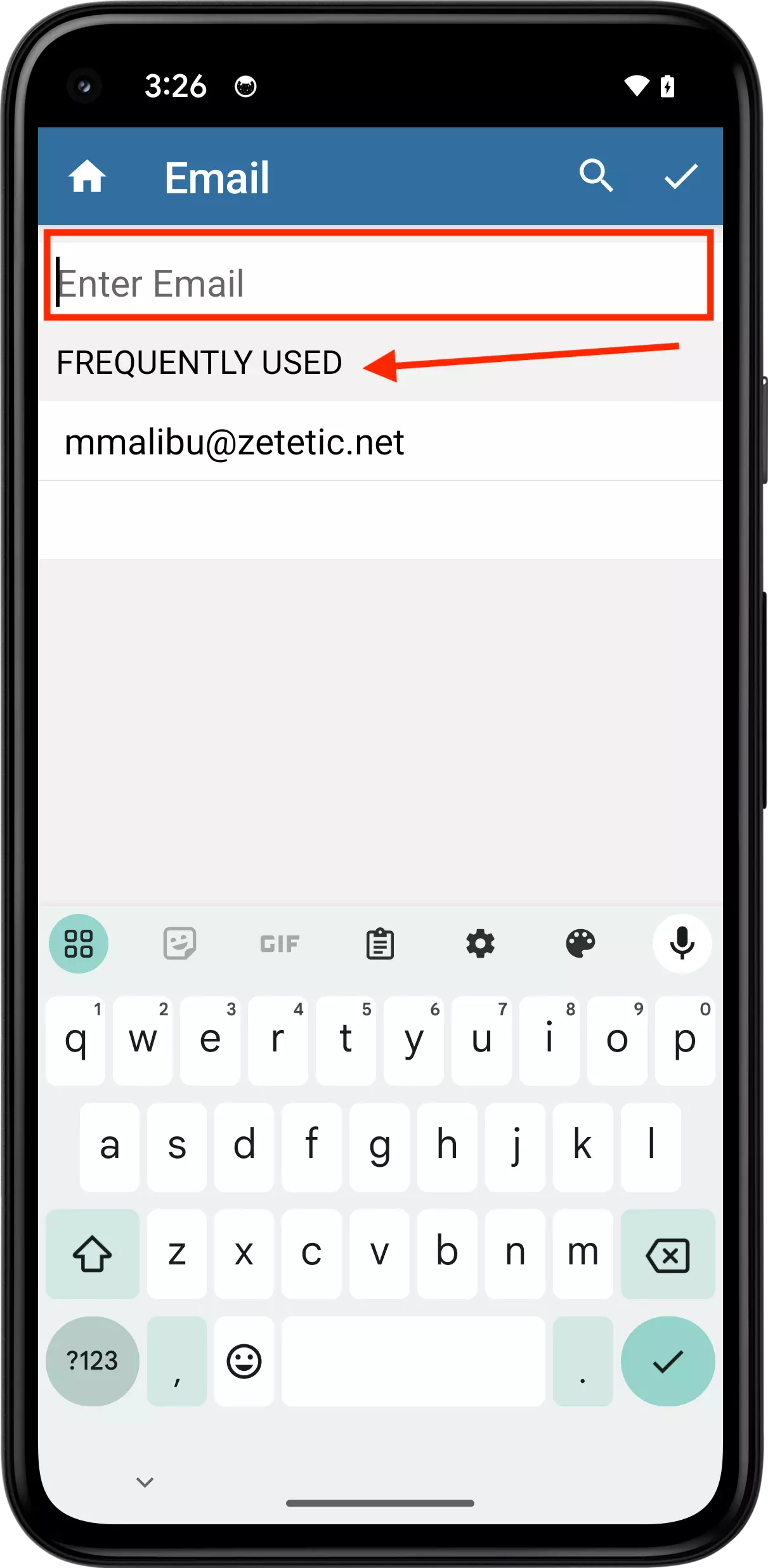
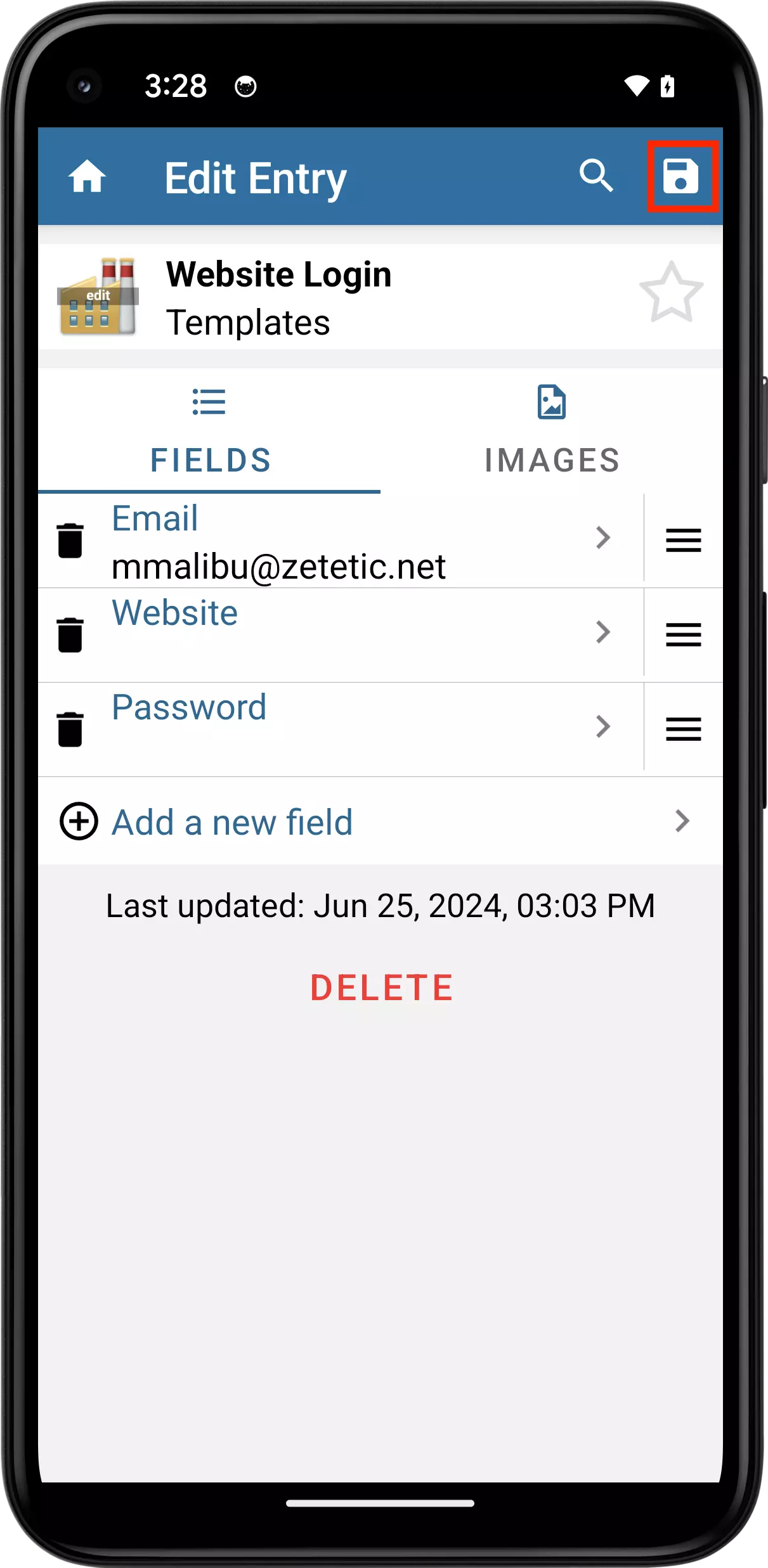
If you almost always use the same Email address, you may wish to fill that value in on the template. You may have noticed that on the Edit Email view, email addresses you have used previously are suggested under Frequently Used. Remember to save if you filled in the email field.


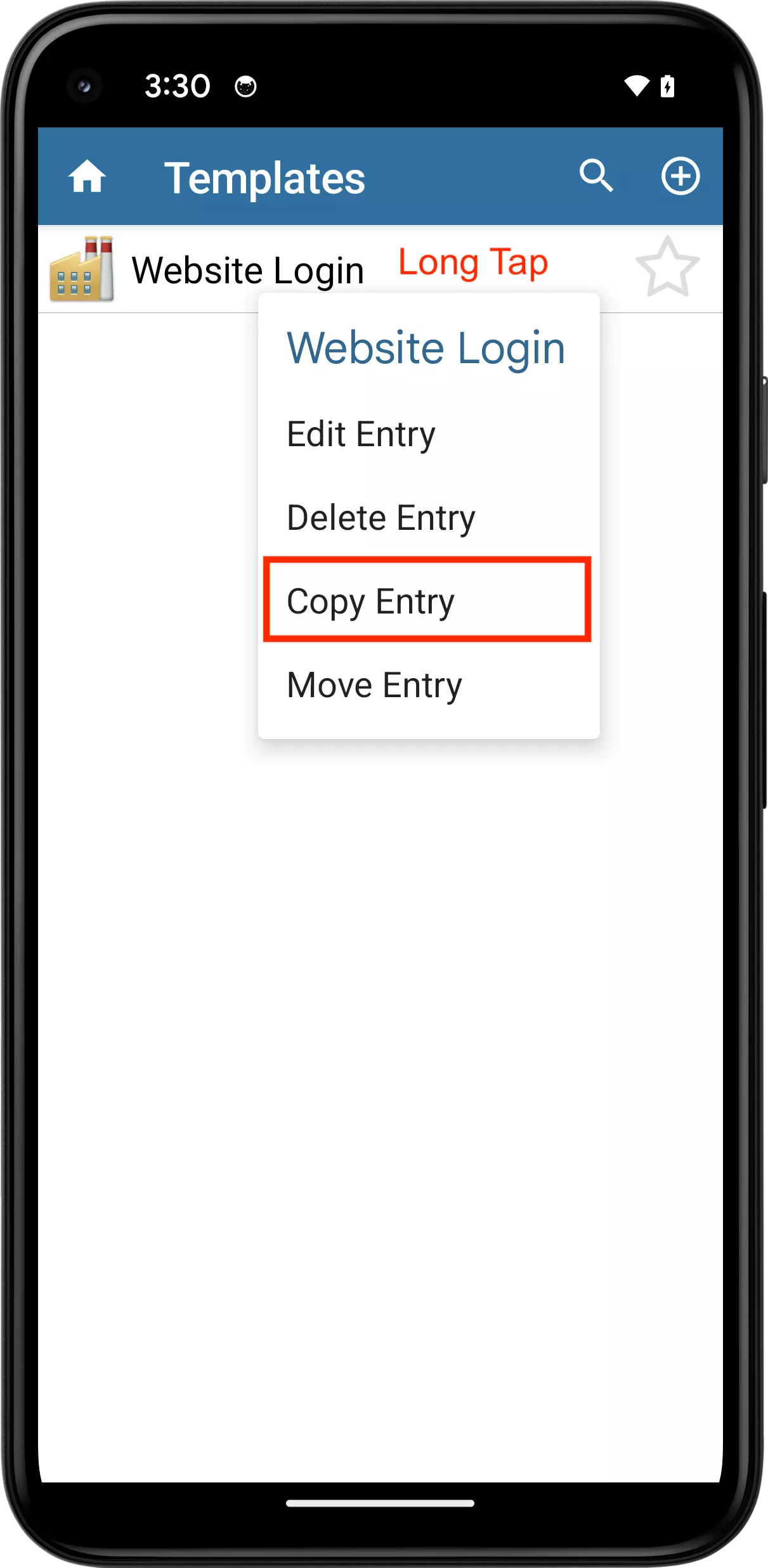
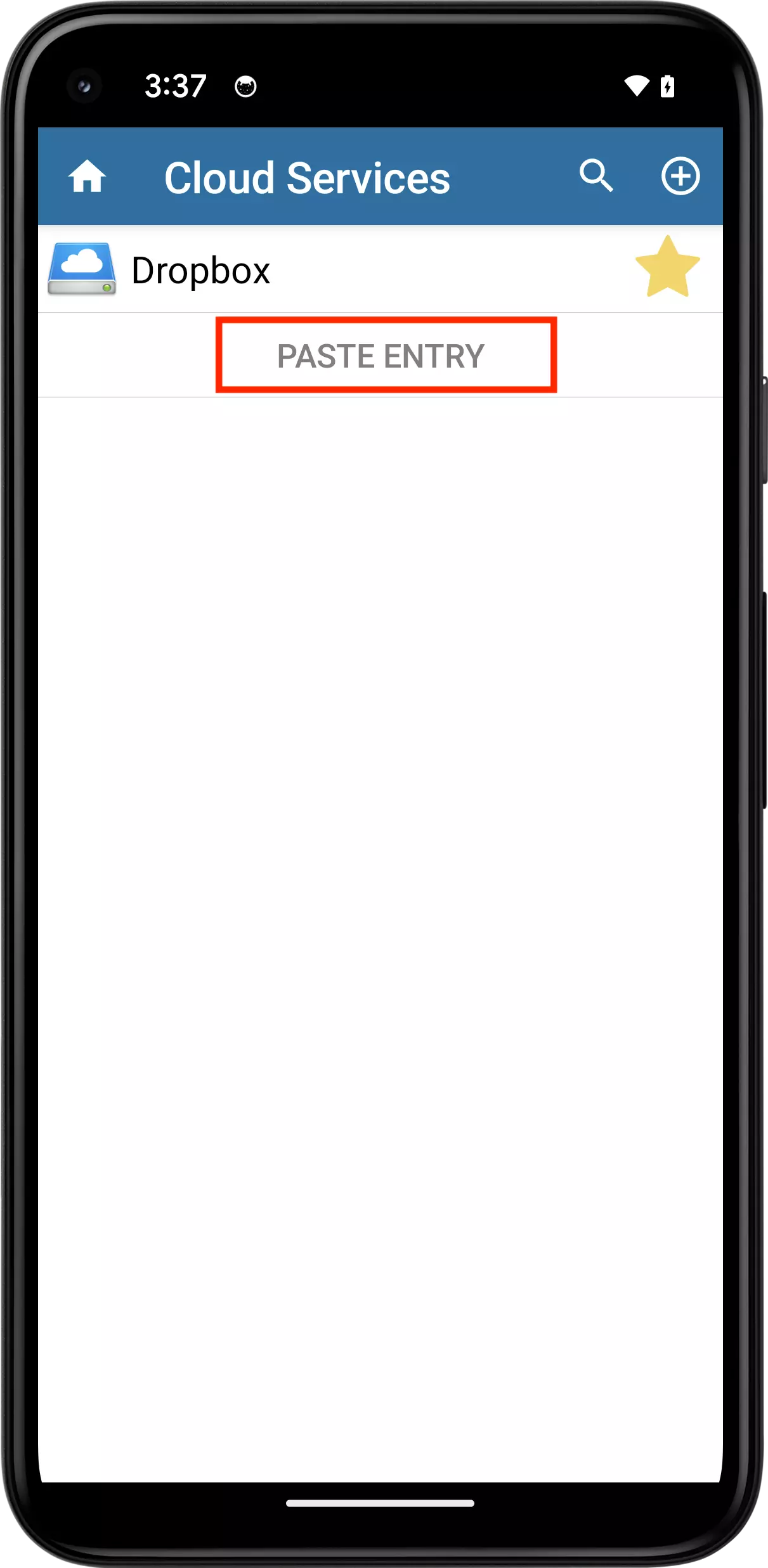
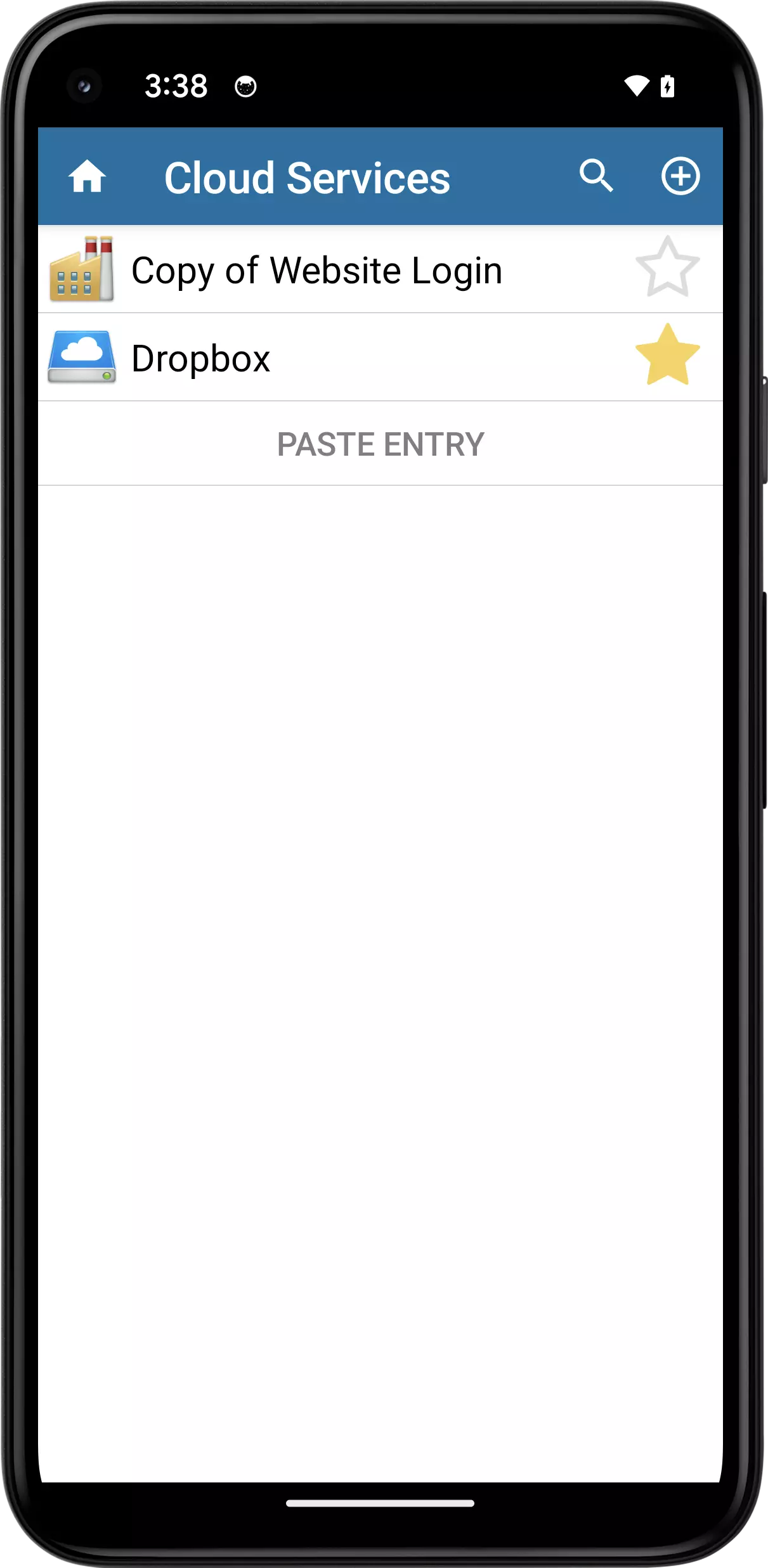
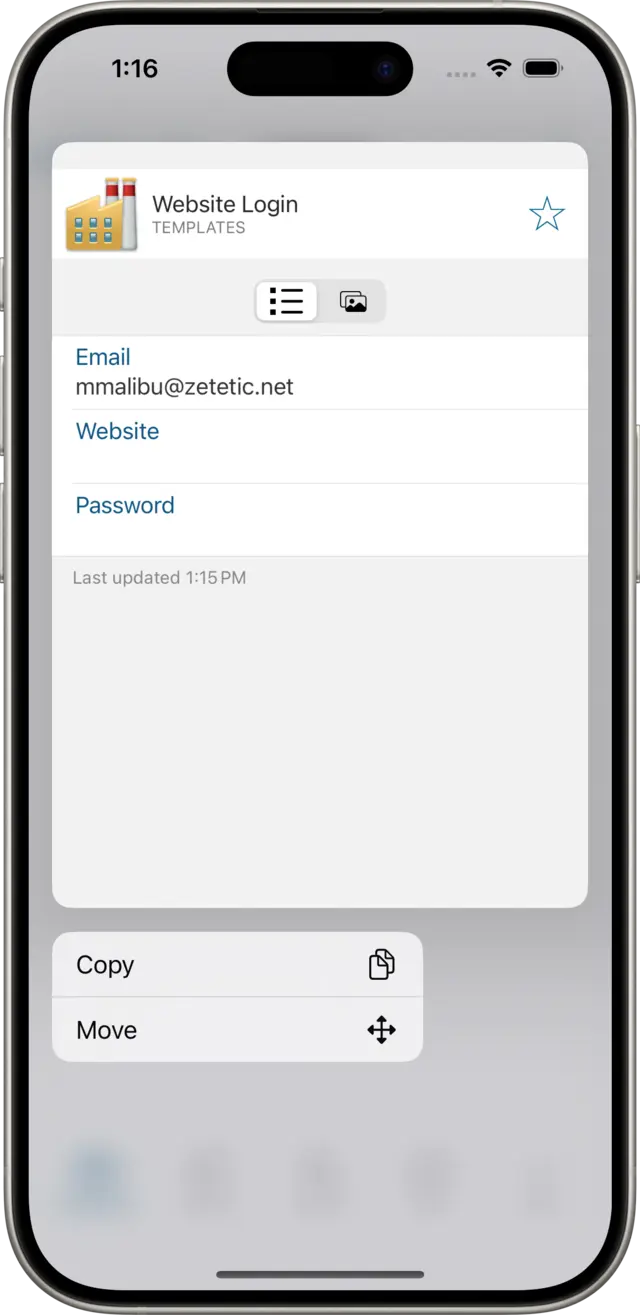
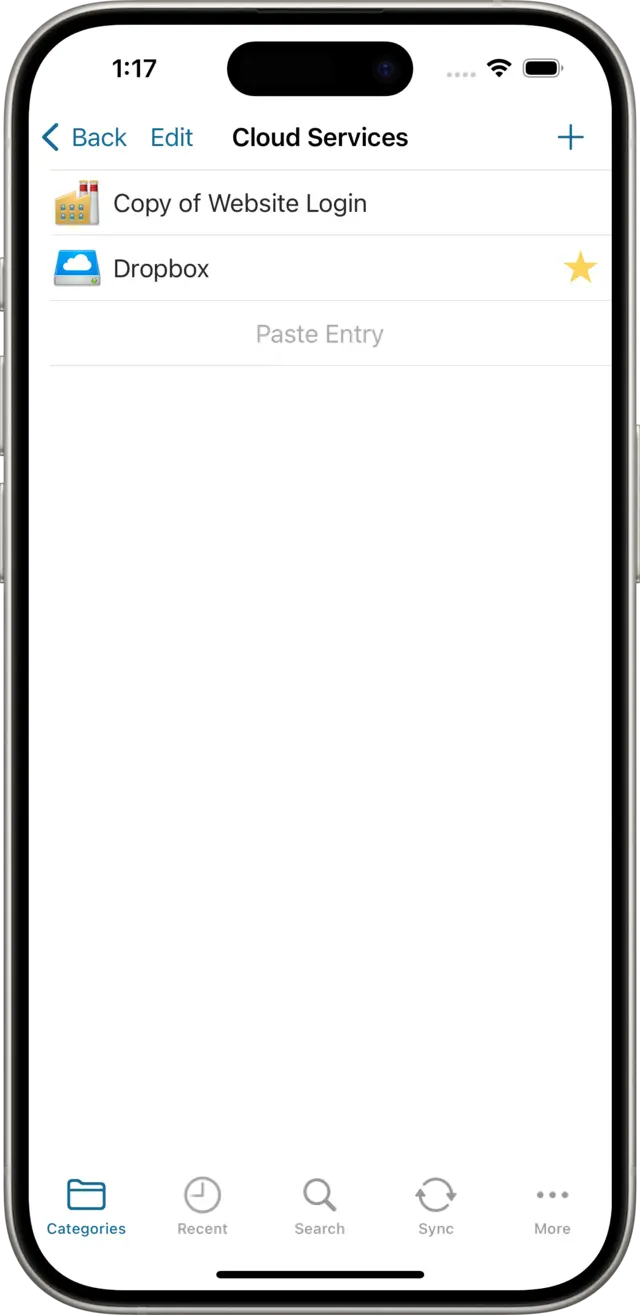
When it's time to set up a password for a website in Codebook, we can Copy and Paste or Move this Entry into any Category. In this case we'll copy and paste it into the Cloud Services Category we created earlier. Long tap on the Website Login entry and tap Copy Entry. Navigate to the Cloud Services Category. Tap PASTE ENTRY


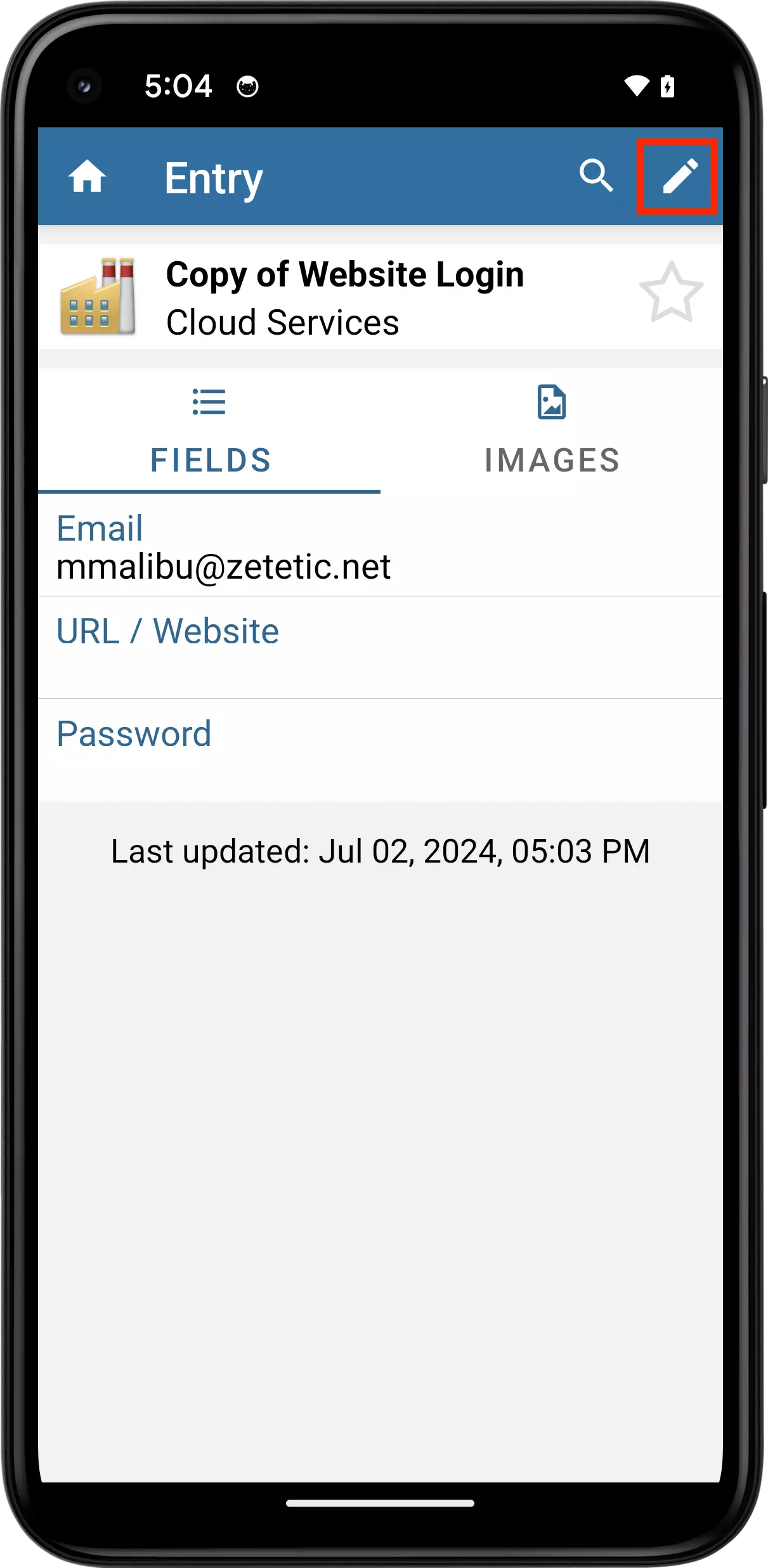
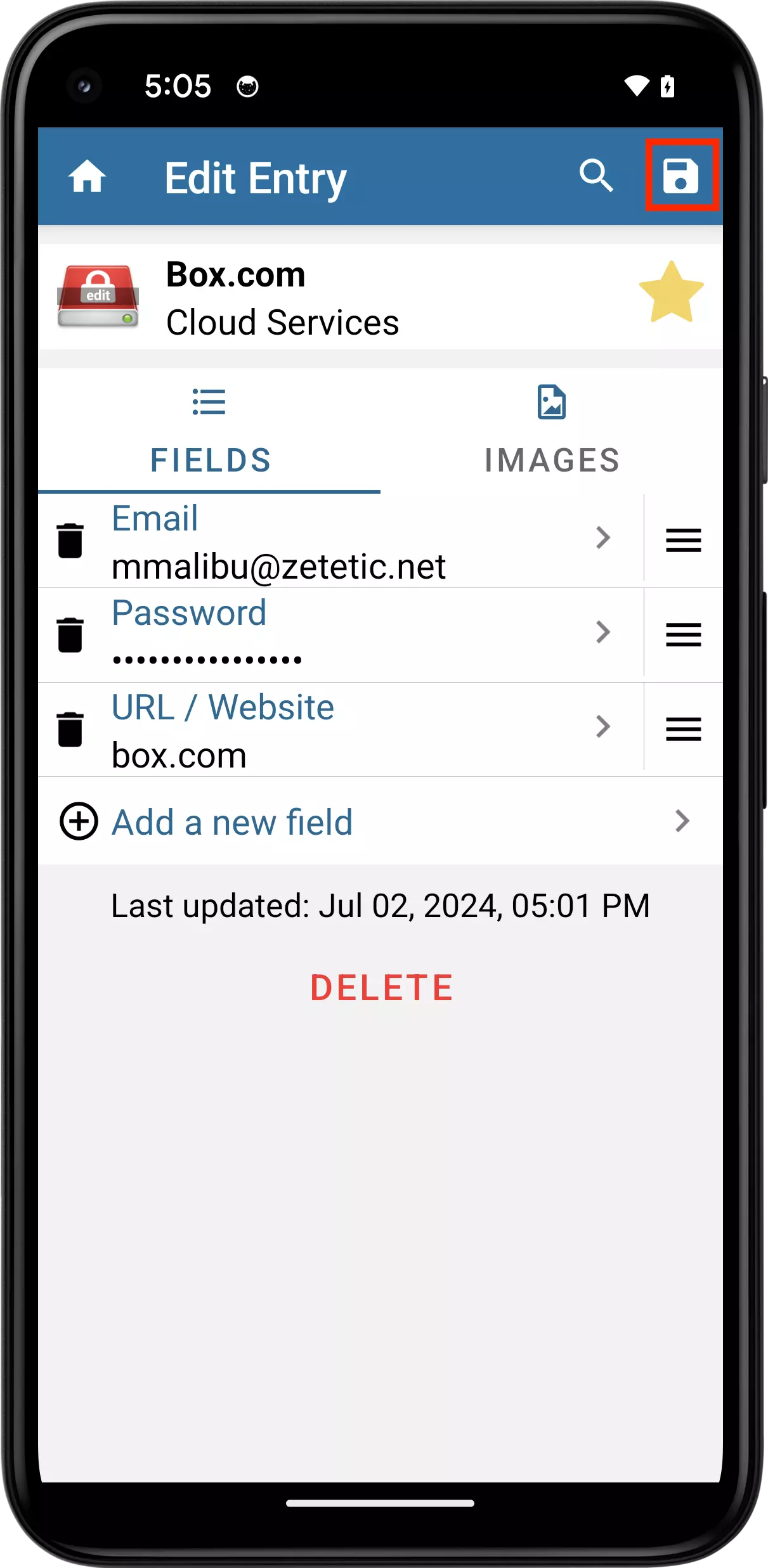
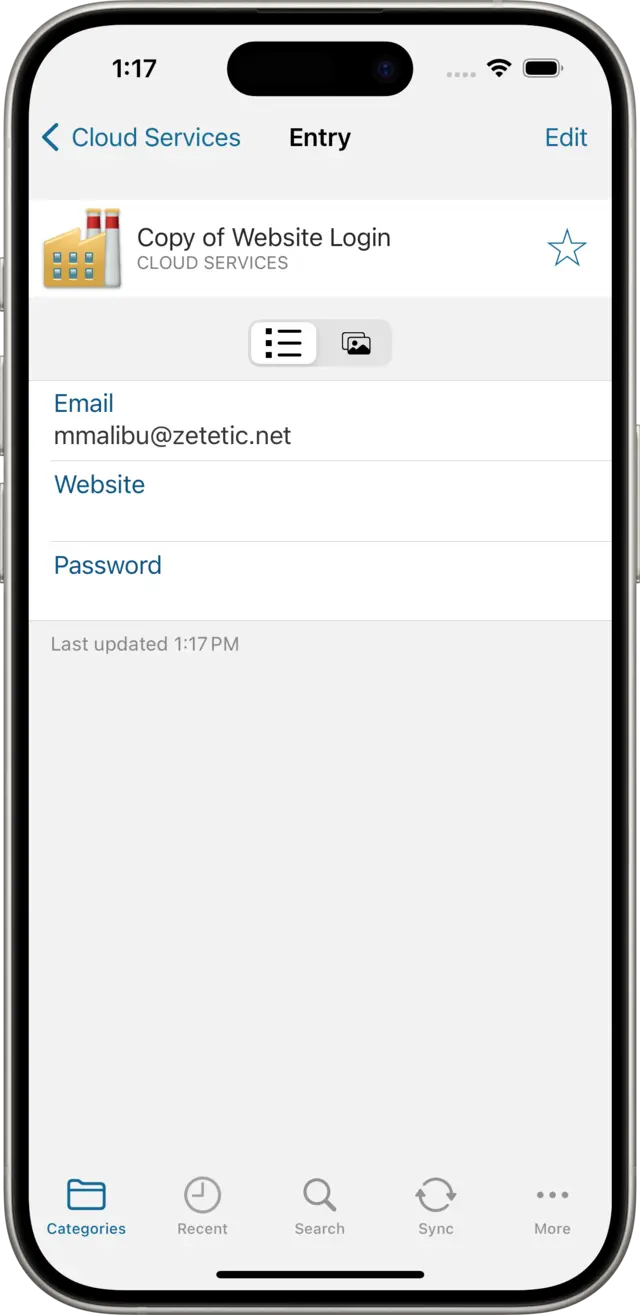
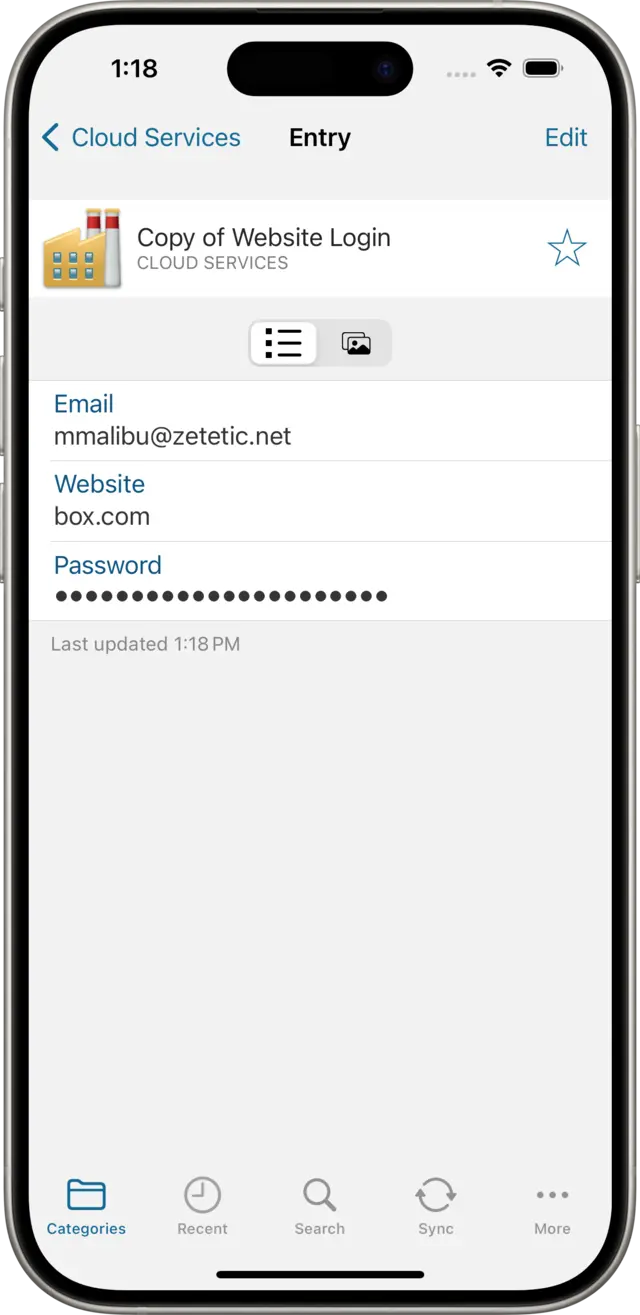
From there we can edit the name and icon, fill in blank Fields, set it as a Favorite, and use the Password Generator to create a new random password. Here we've set up a new password for box.com, using our default email address, and specifying the website's domain in the Website field. Tap the save icon to save your changes.



And that's all there is to it! You can use and customize the Labels available to create any kind of templates you'd like.
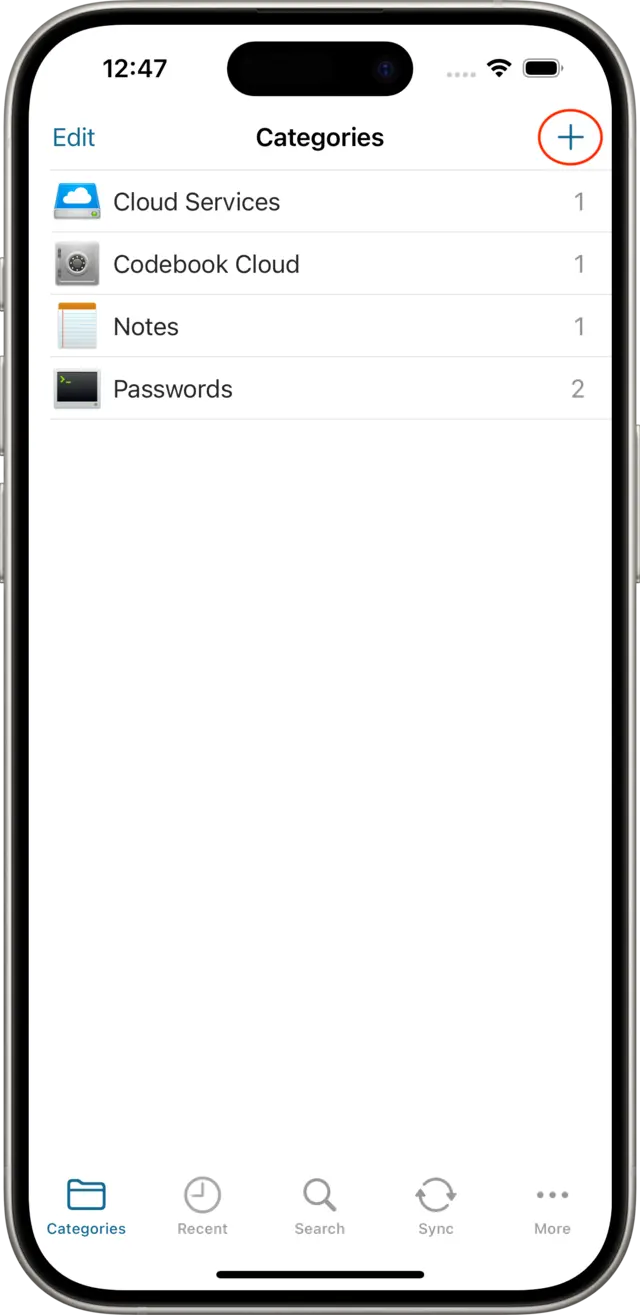
First let's create a new Category for our templates. Tap on the Categories tab at the bottom of your iPhone's screen to navigate to the top of your records, and click on the plus button in the navigation bar.

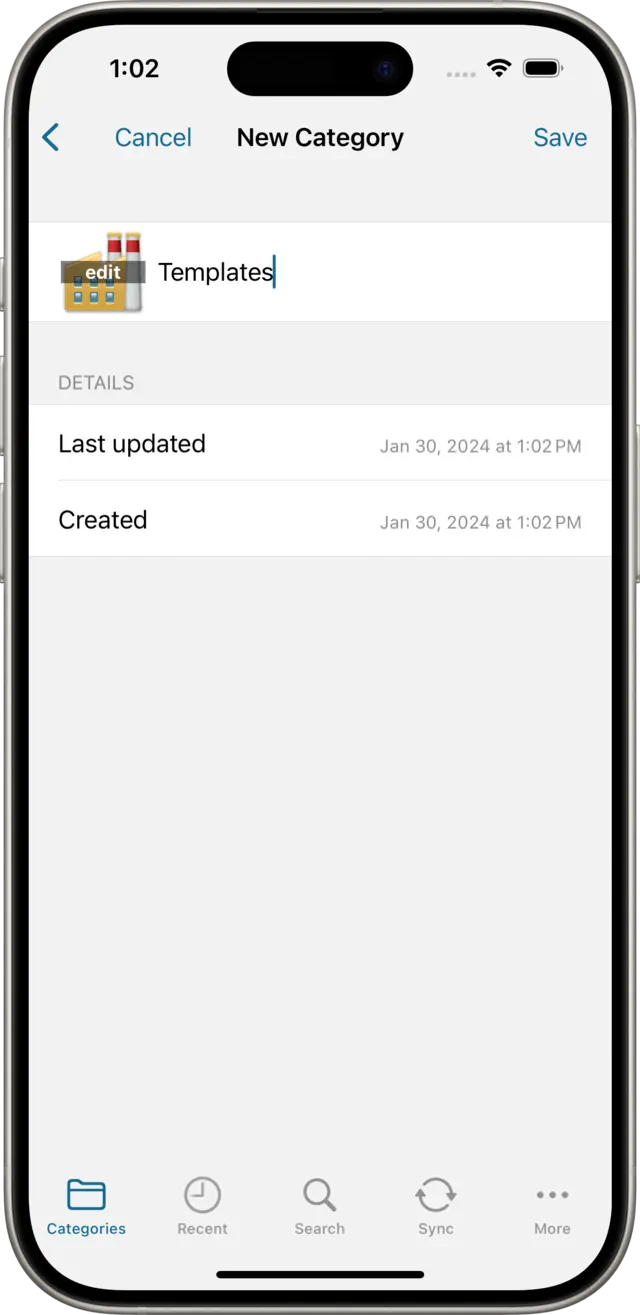
We'll name this Category "Templates" and pick an icon to help distinguish it from our other Categories. Tap Save.

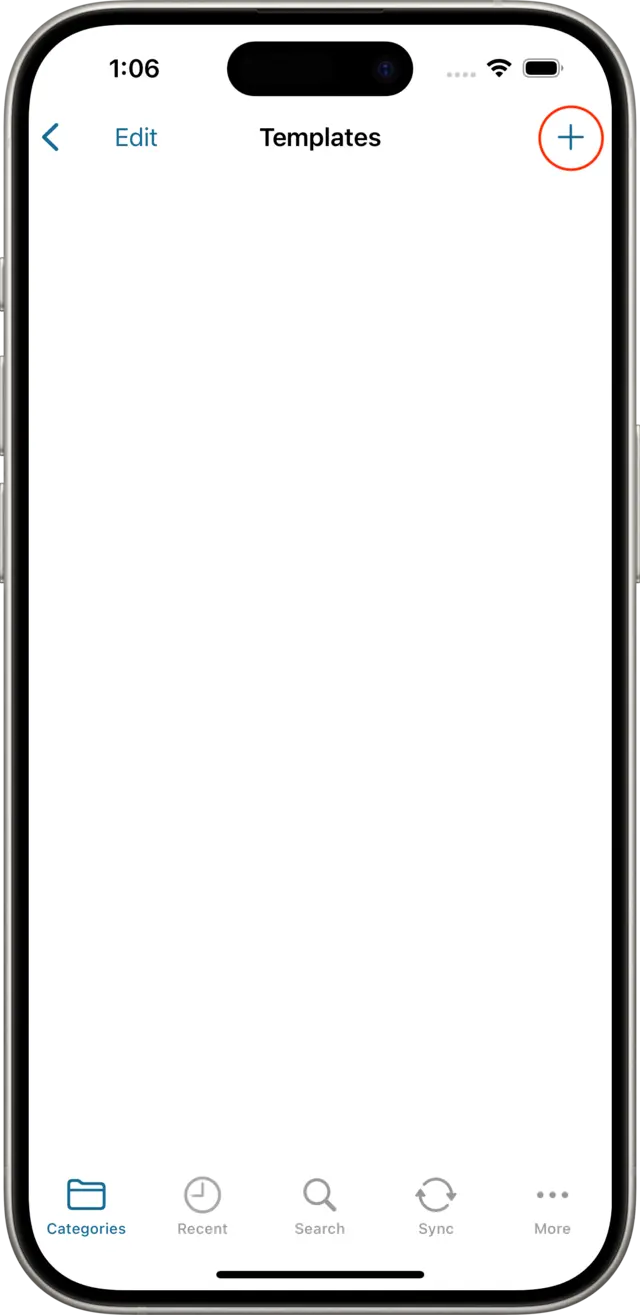
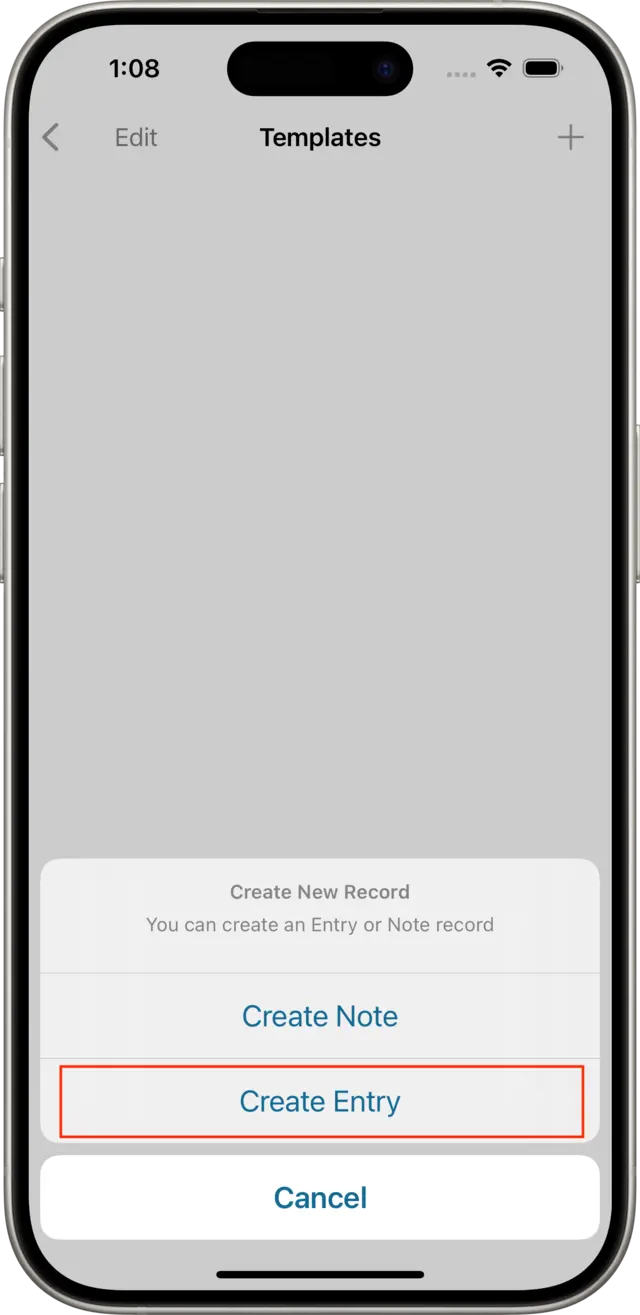
Next, tap on the plus button at the top of the new Templates category then select Create Entry to create a new Entry. We're going to use this Entry for setting up login accounts for websites, so we'll name it Website Login.


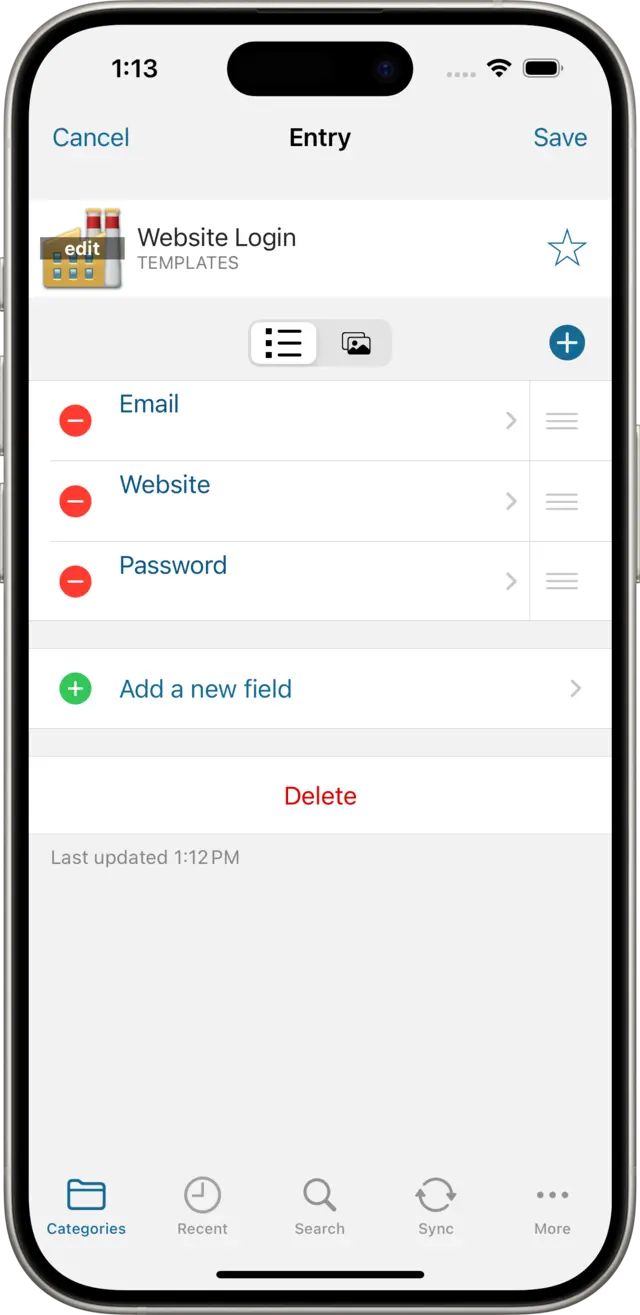
Using the Add a new field button, add Email, Password, and Website Fields to the new Entry, and leave the contents of each blank. If you wish to reorder the Fields, tap and drag on the re-ordering control at the right side of each row, to move it up or down the list. Then save your Entry.

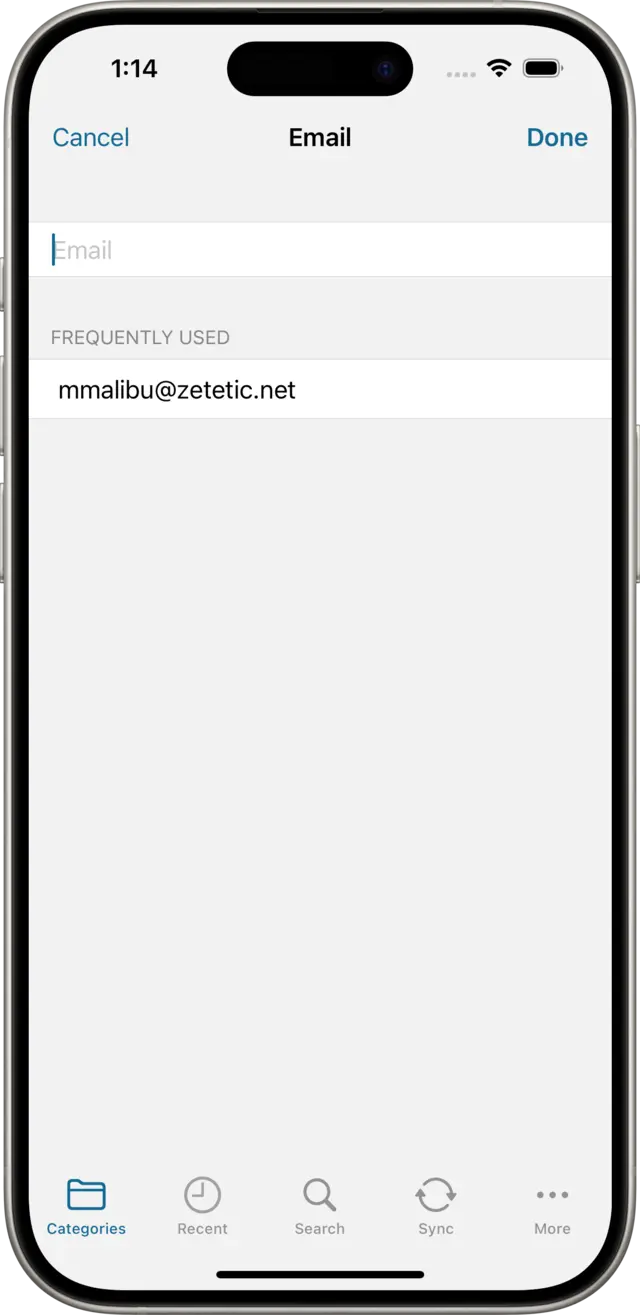
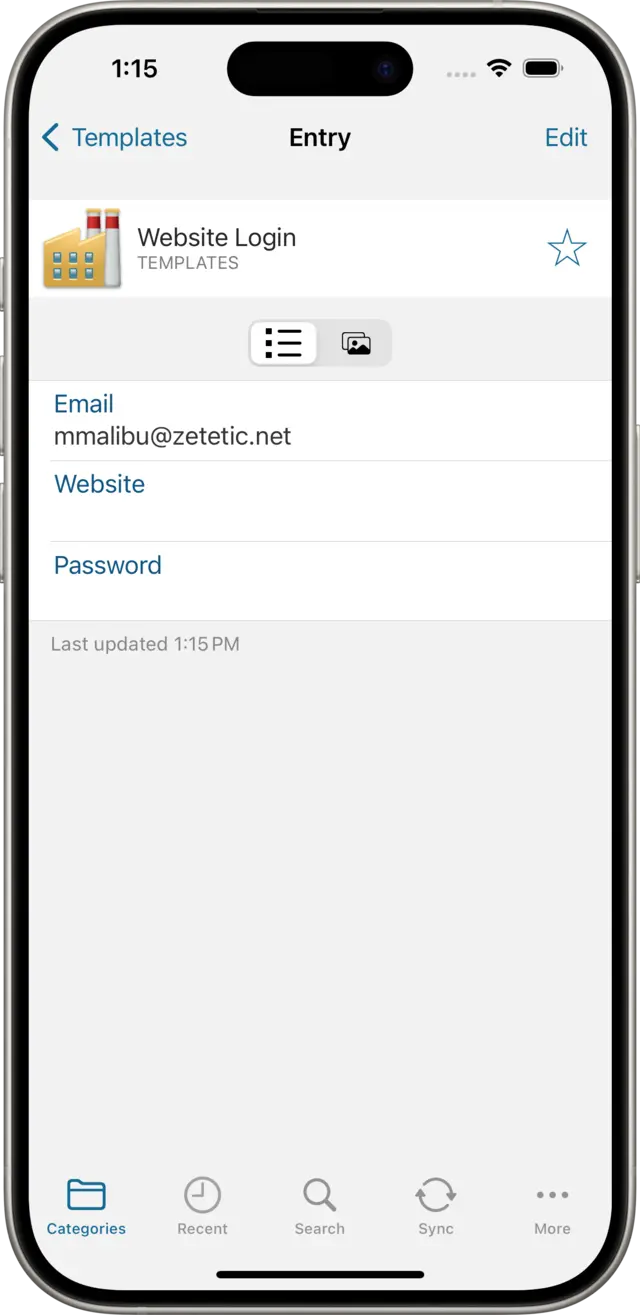
If you almost always use the same Email address, you may wish to fill that value in on the template. You may have noticed that on the Edit Email view, addresses you have used previously are suggested under Frequently Used.


When it's time to set up a password for a website in Codebook, we can copy this Entry, paste it, move it into any Category. In this case we'll paste it into the Cloud Services Category we created earlier.


From there we can edit the name and icon, fill in blank Fields, set it as a Favorite, and use the Password Generator to create a new random password. Here we've set up a new password for box.com, using our default email address, and specifying the website's domain in the Website field.


And that's all there is to it! You can use and customize the Labels available to create any kind of templates you'd like.
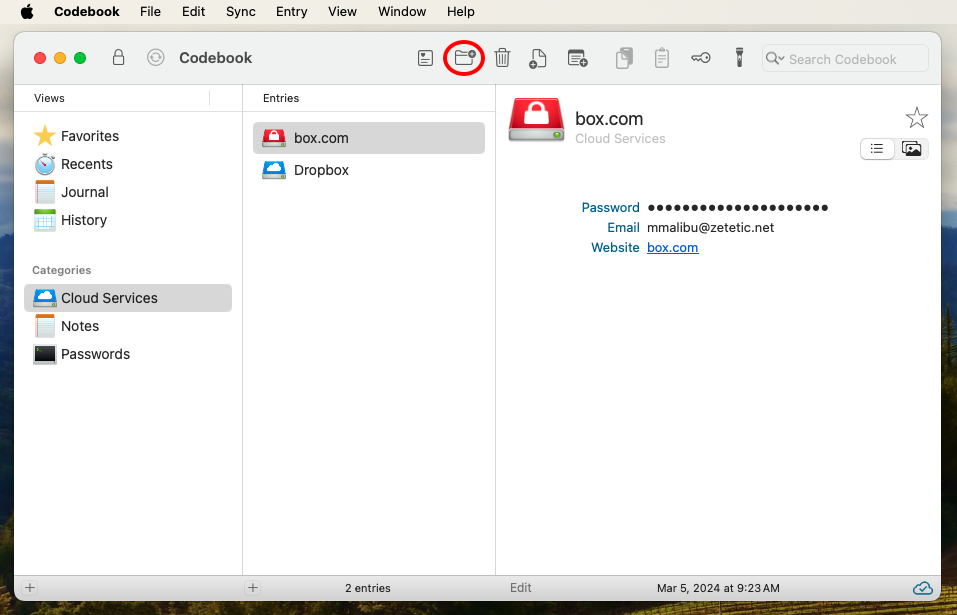
First let's create a new Category for our templates. Click on the New Category button in the toolbar (⇧ ⌘ N) to show the Create New Category sheet.

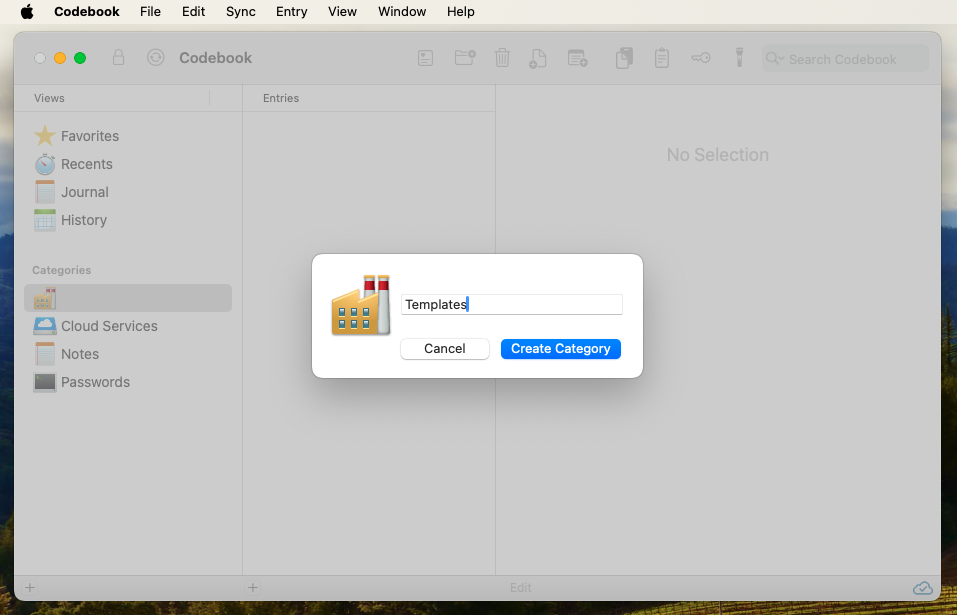
We'll name this Category "Templates" and pick an icon to help distinguish it from our other Categories.

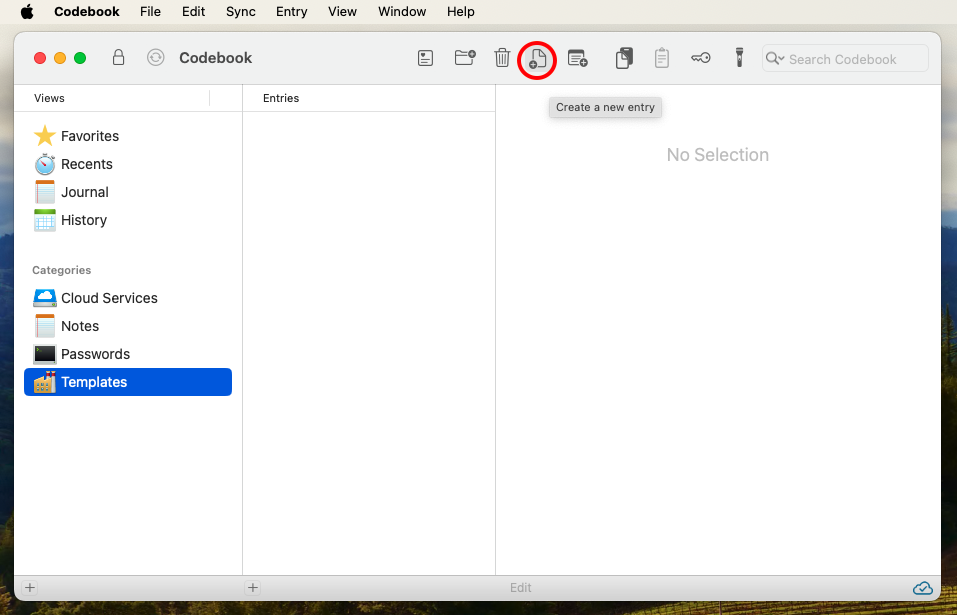
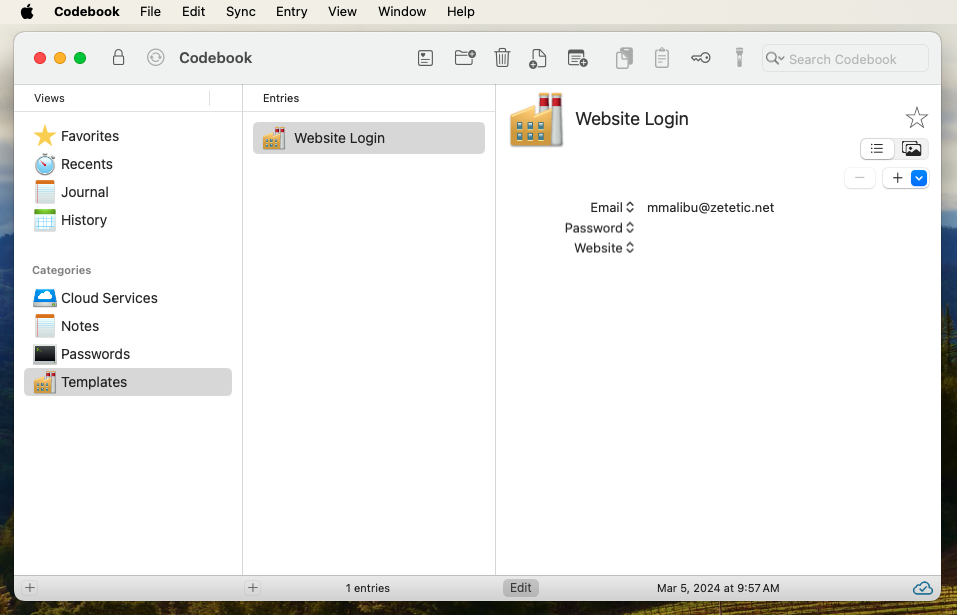
Next, click on the New Entry button in the toolbar. We're going to use this Entry for setting up login accounts for websites, so we'll name it Website Login.

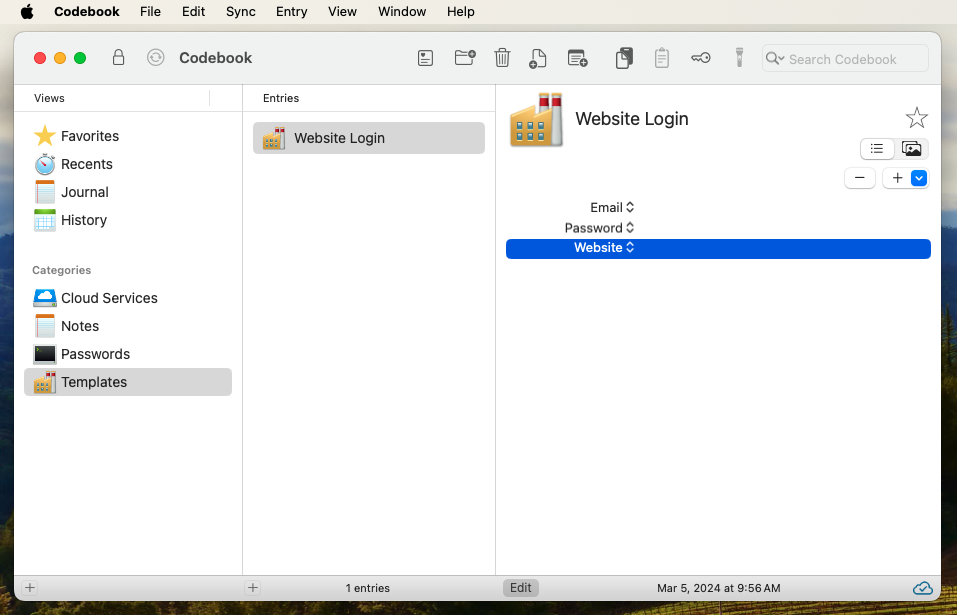
Using the Add Field button, add Email, Password, and Website Fields to the new Entry, and leave the contents of each blank. If you wish to reorder the Fields, click and drag on a row to move it up or down the list. Then save your Entry by ending editing (⌘ E).

If you almost always use the same Email address, you may wish to fill that value in on the template. If you start typing an Email address you've already used in Codebook into an Email field, it will be offered as an autocomplete suggestion.

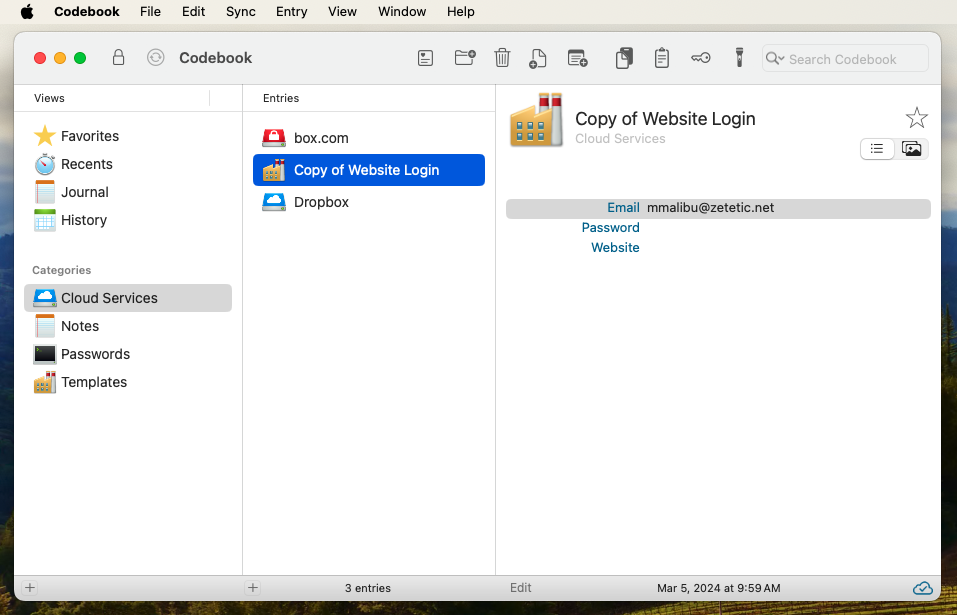
When it's time to set up a new account and password in Codebook, we can copy this Entry, paste it, move it into any Category.

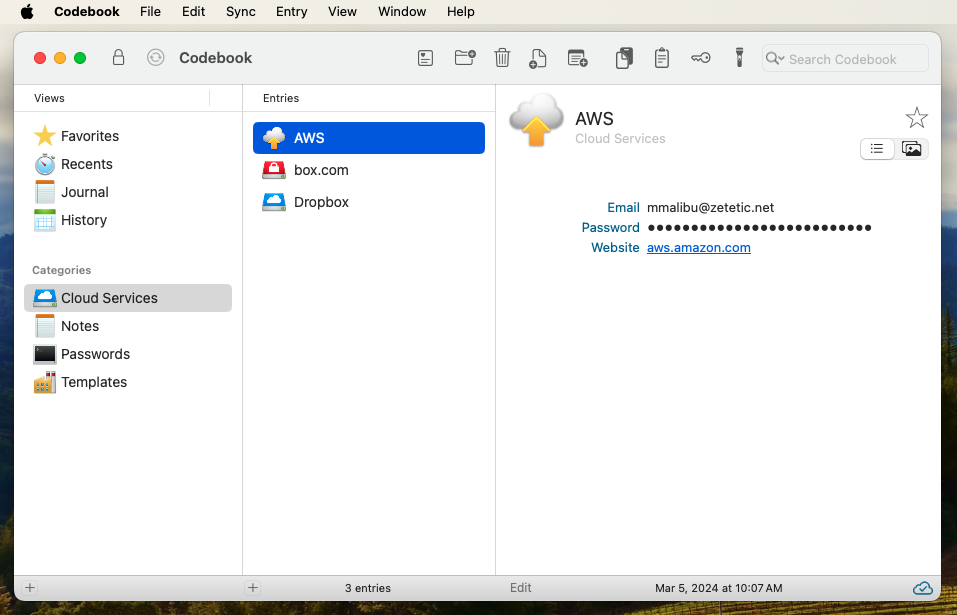
From there we can edit the name and icon, fill in blank Fields, set it as a Favorite, and use the Password Generator to create a new random password.

And that's all there is to it! You can use and customize the Labels available to create any kind of templates you'd like.
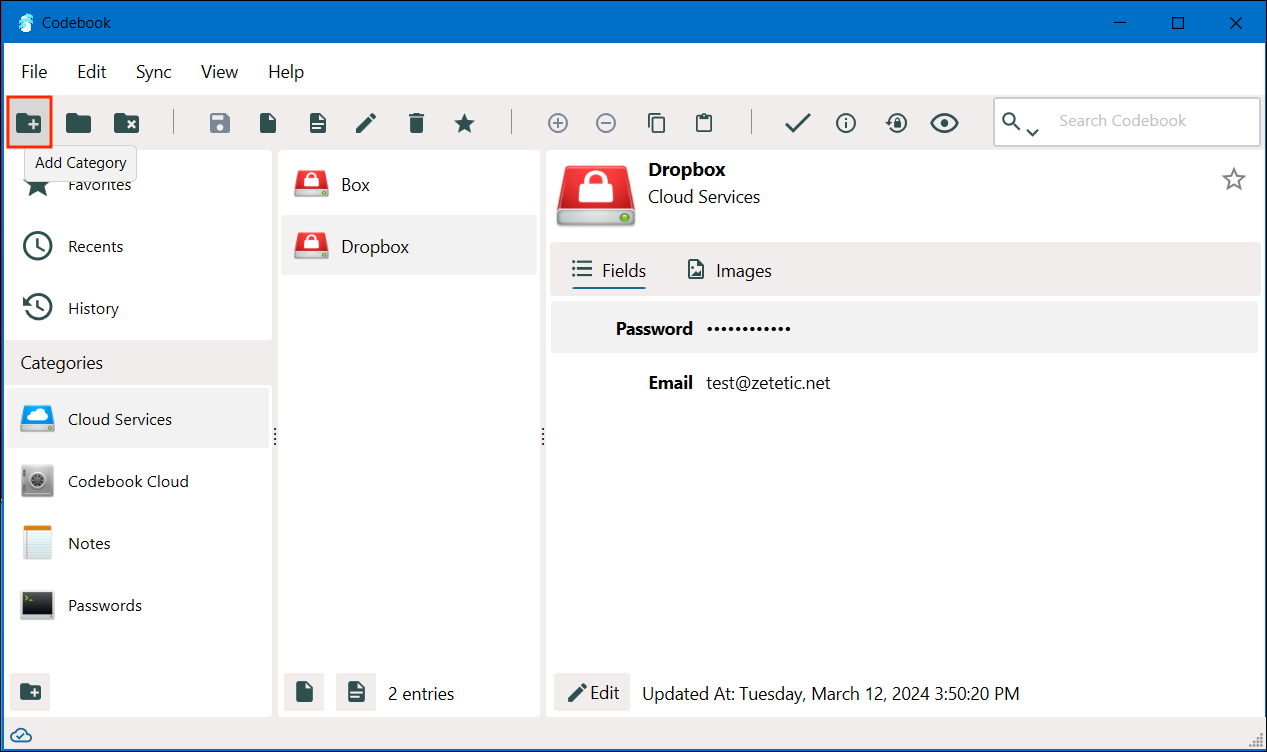
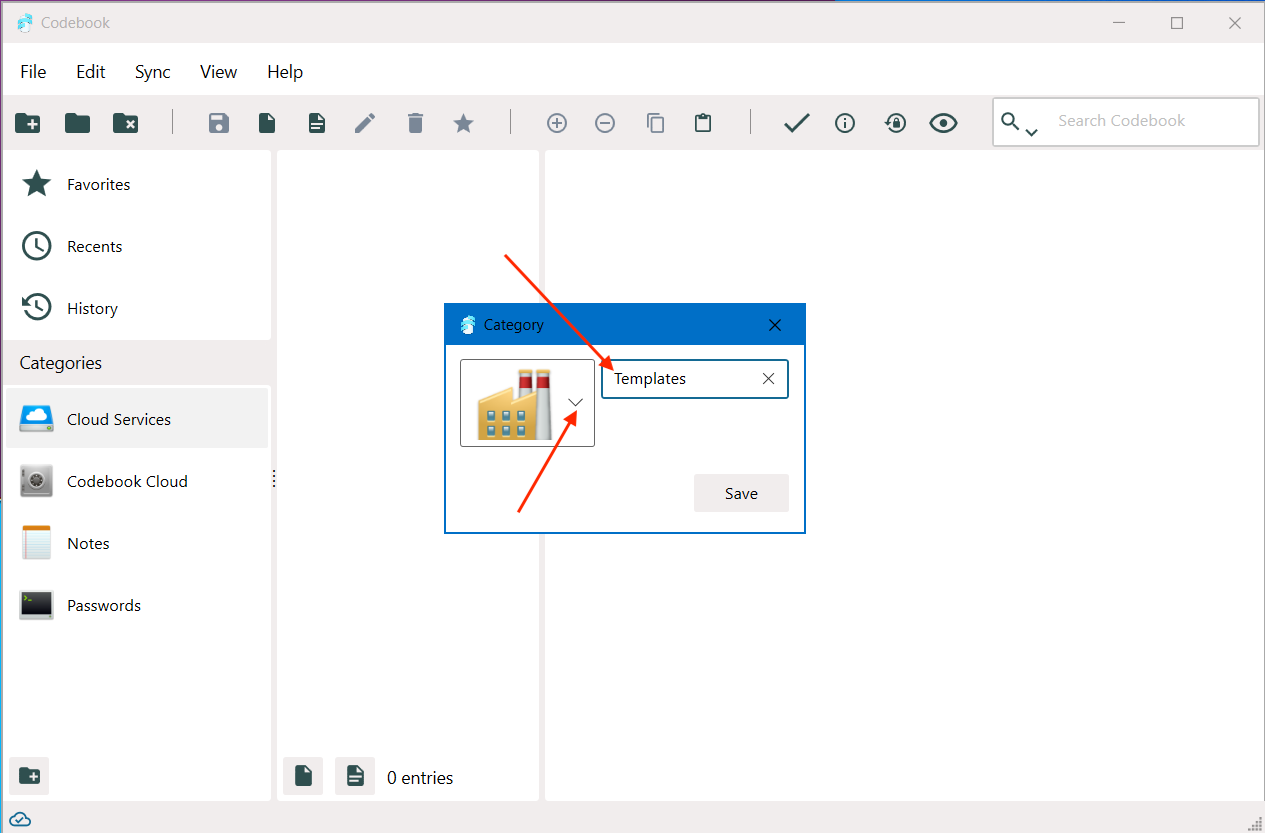
First let's create a new Category for our templates. Click on the New Category button in the toolbar (⇧ CTRL N) to show the Create New Category window.

We'll name this Category "Templates" and pick an icon to help distinguish it from our other Categories.

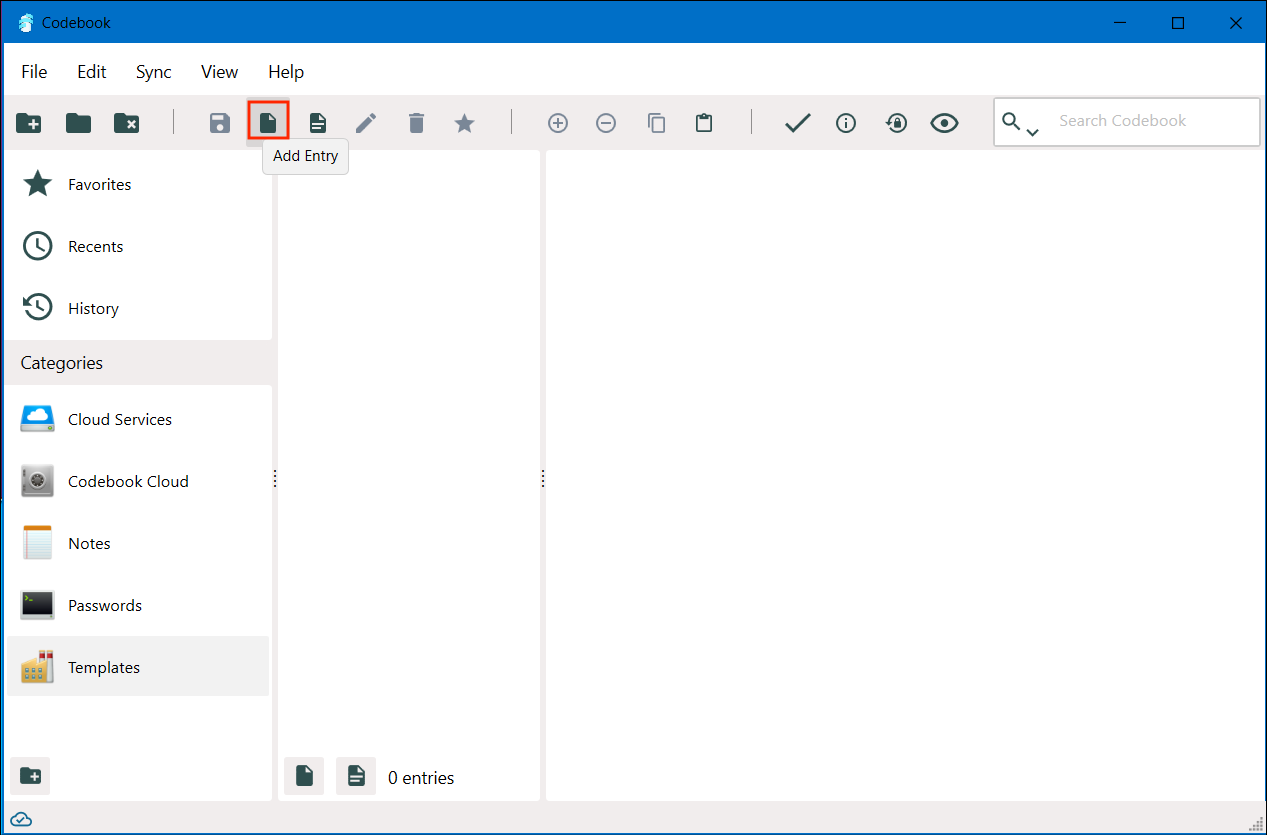
Next, click on the New Entry button in the toolbar. We're going to use this Entry for setting up login accounts for websites, so we'll name it Website Login.

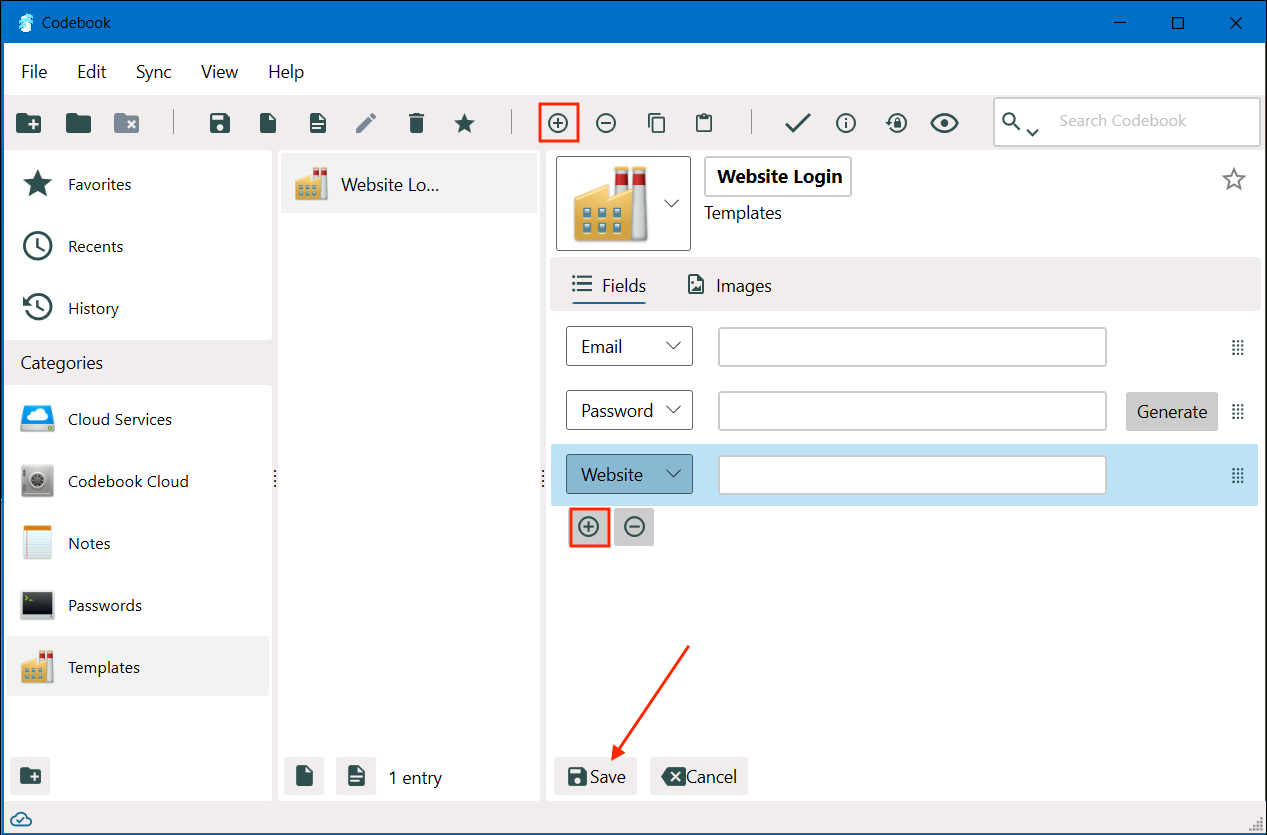
Using either of the Add Field buttons, add Email, Password, and Website Fields to the new Entry, and leave the contents of each blank. If you wish to reorder the Fields, click and drag on a row to move it up or down the list. Then save your Entry to ending editing.

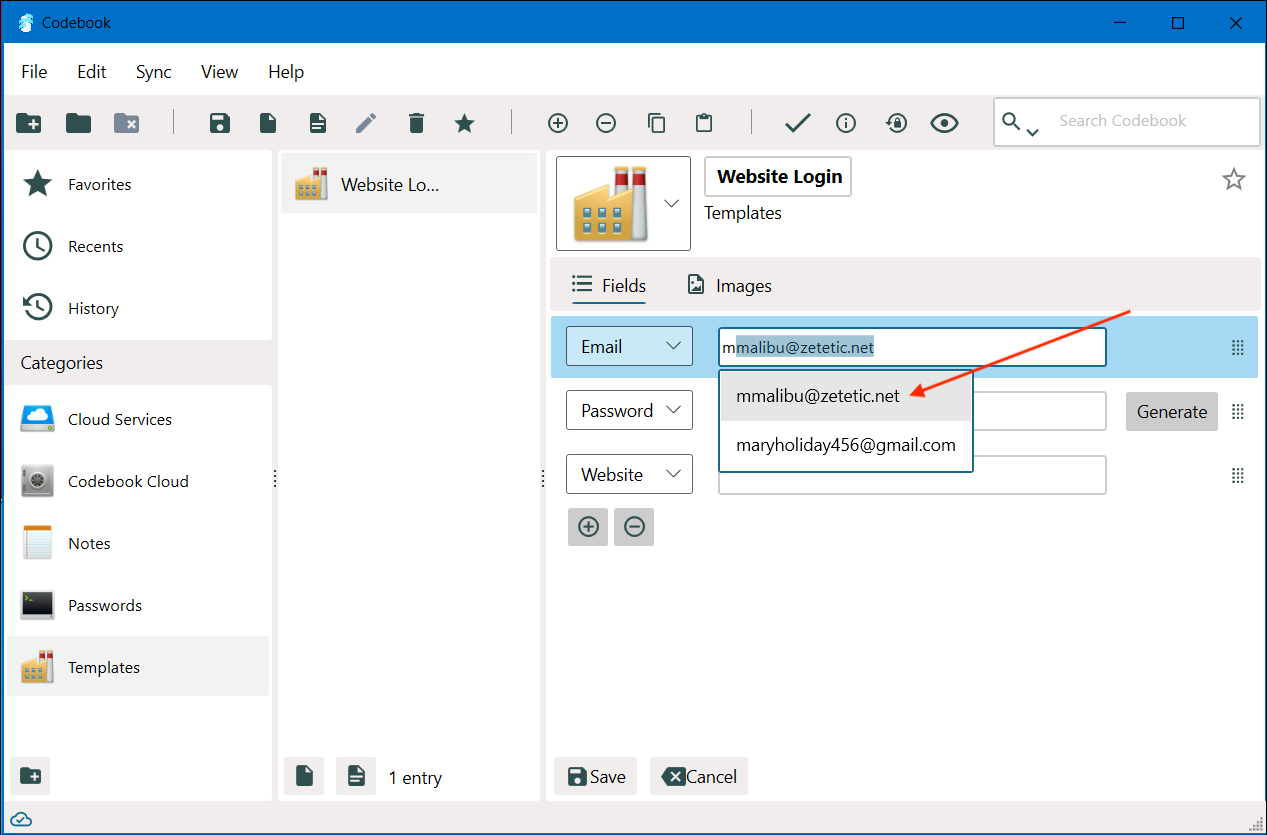
If you almost always use the same Email address, you may wish to fill that value in on the template. If you start typing an Email address you've already used in Codebook into an Email field, it will be offered as an autocomplete suggestion.

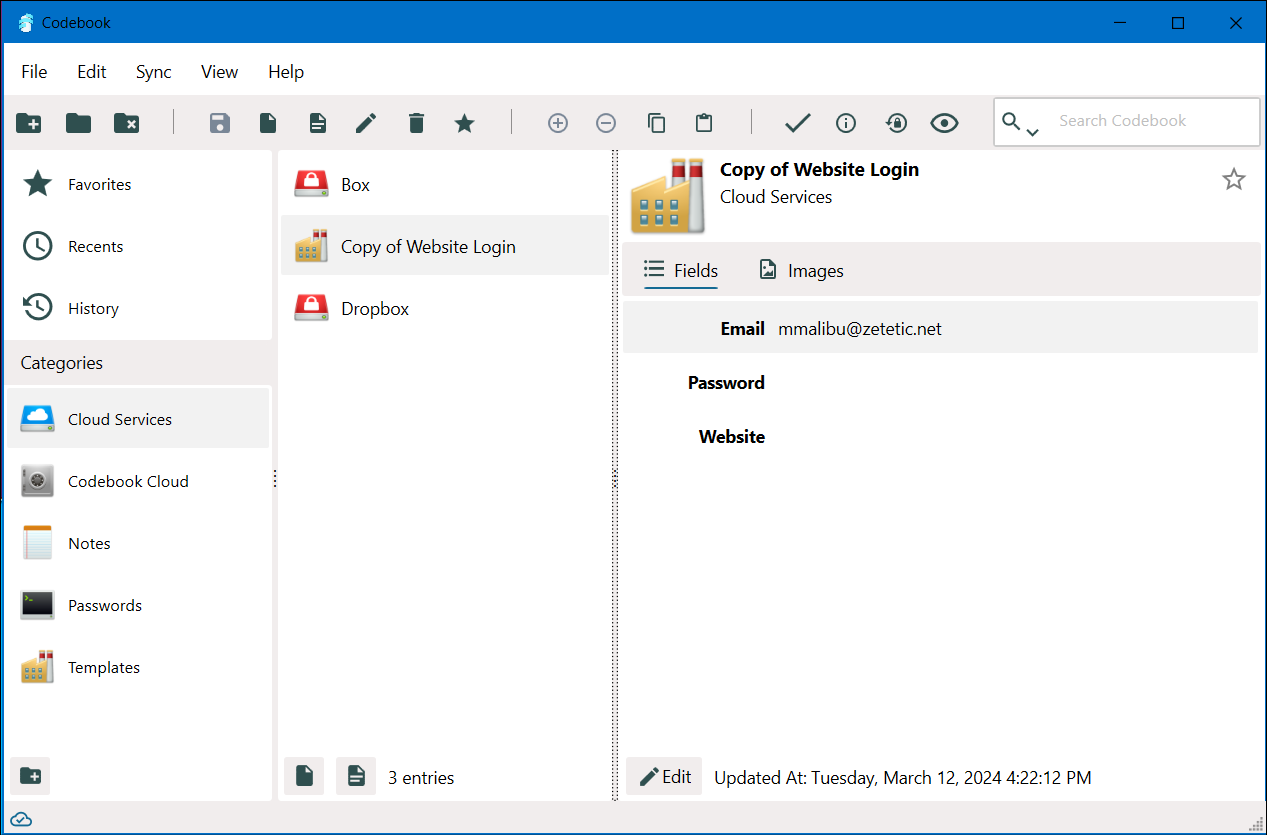
When it's time to set up a new account and password in Codebook, we can copy this Entry, paste it, move it into any Category.

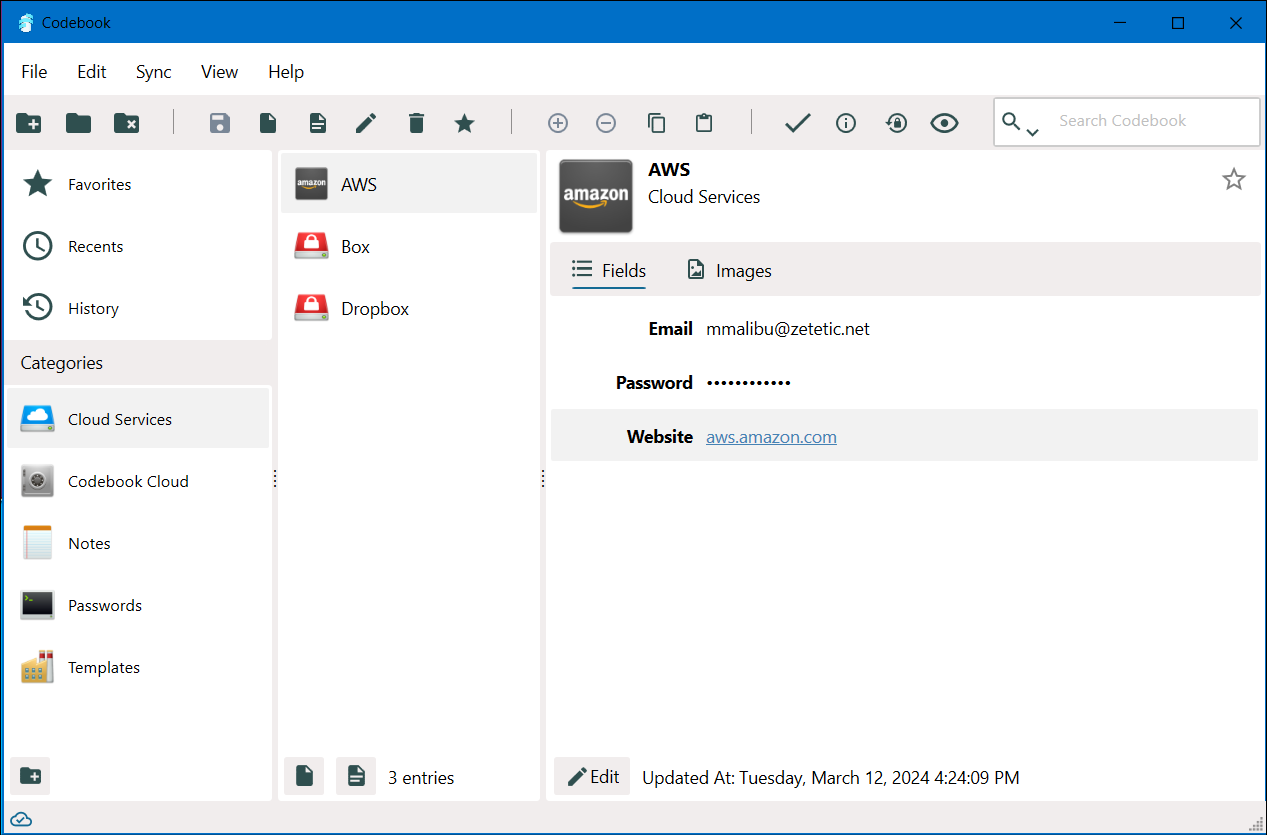
From there we can edit the name and icon, fill in blank Fields, set it as a Favorite, and use the Password Generator to create a new random password.

And that's all there is to it! You can use and customize the Labels available to create any kind of templates you'd like.